たくさんの魅力を持ったCanvaですが
その中でも特に魅力的な5つを挙げると
- 素材がとっても豊富
- 操作がシンプルで簡単
- デザイナーズテンプレートが豊富
- 色んなデバイス(情報端末)で使える
- ほぼCanvaだけで作りたいものが完成する
そんな魅力的なCanvaのiPhoneブラウザ版の
使い方をまとめてみました!
まだ無料会員登録がお済でない方は
登録の仕方を参考に登録してね♪
Canvaの使い方一覧
デザインを新規作成
デザインを選ぶ
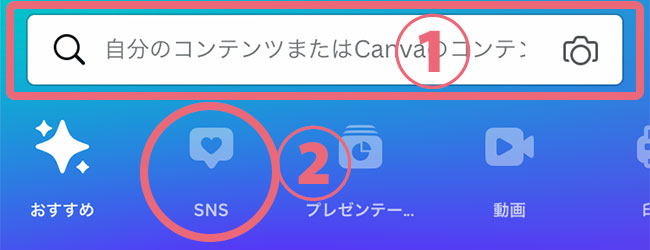
作りたいデザイン(例:名刺とか)を
①に打ち込んで検索するか
メニュー部分②の中から
作りたいデザインを選びます。

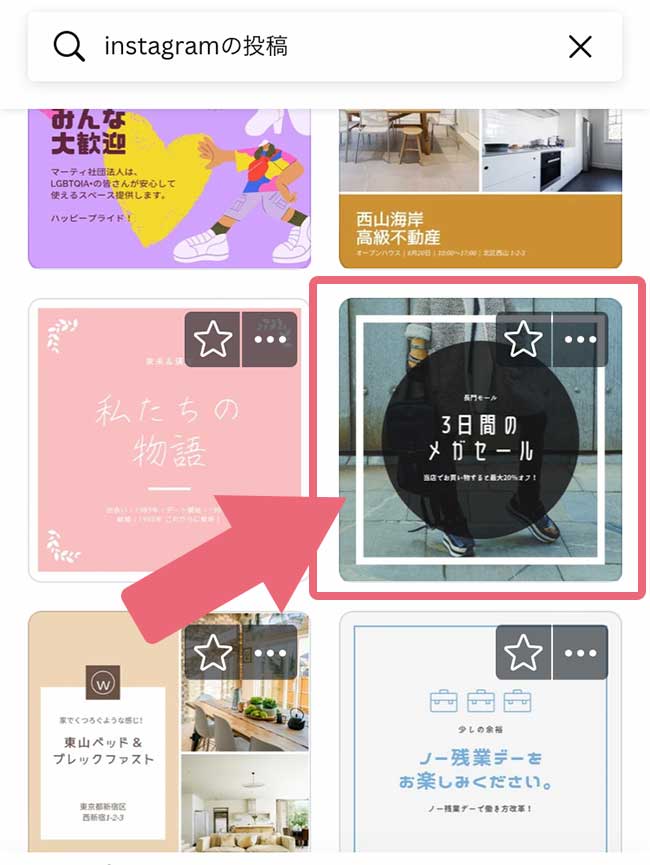
テンプレートがたくさん出てきますので
気に入ったものを選びタップします。

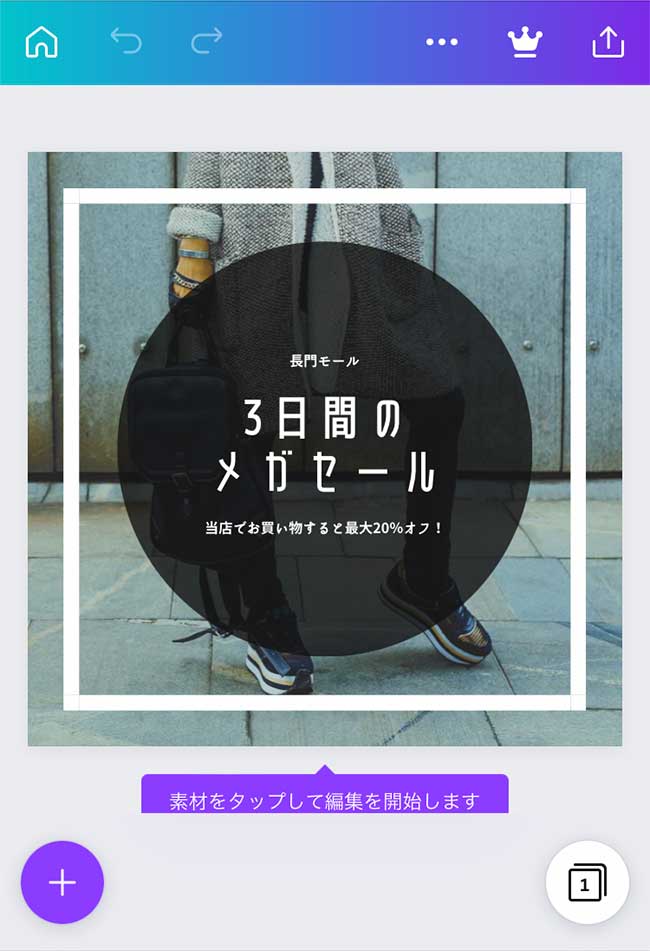
このように画像が開きますので、
編集を始めます。

たくさんのテンプレートを見たい場合は、検索ボックス①に「写真」と入れるとたくさんのテンプレートが表示されます!
写真を差し替える方法
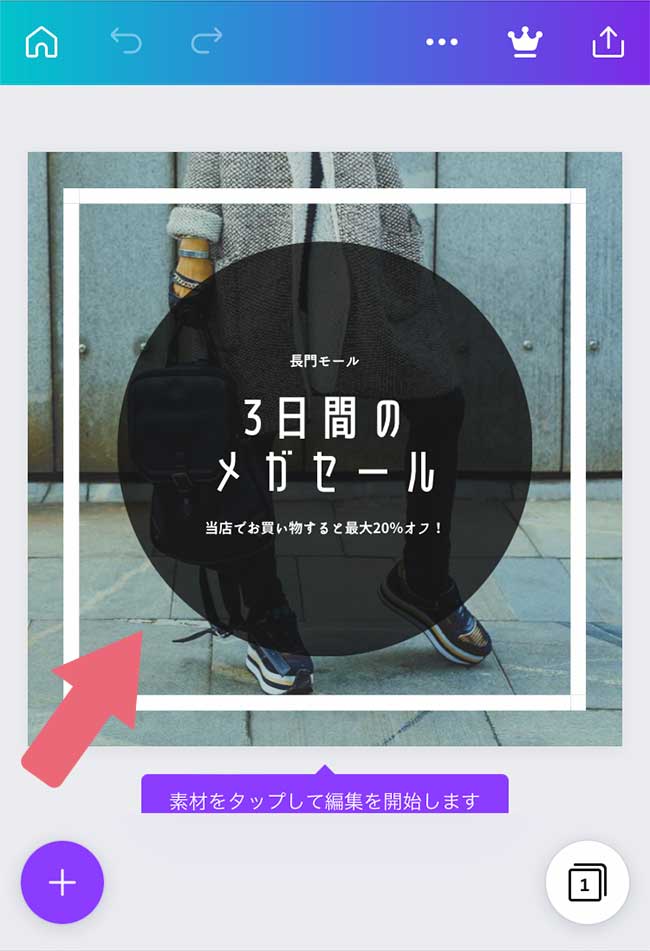
置き換えたい場所の写真をタップ

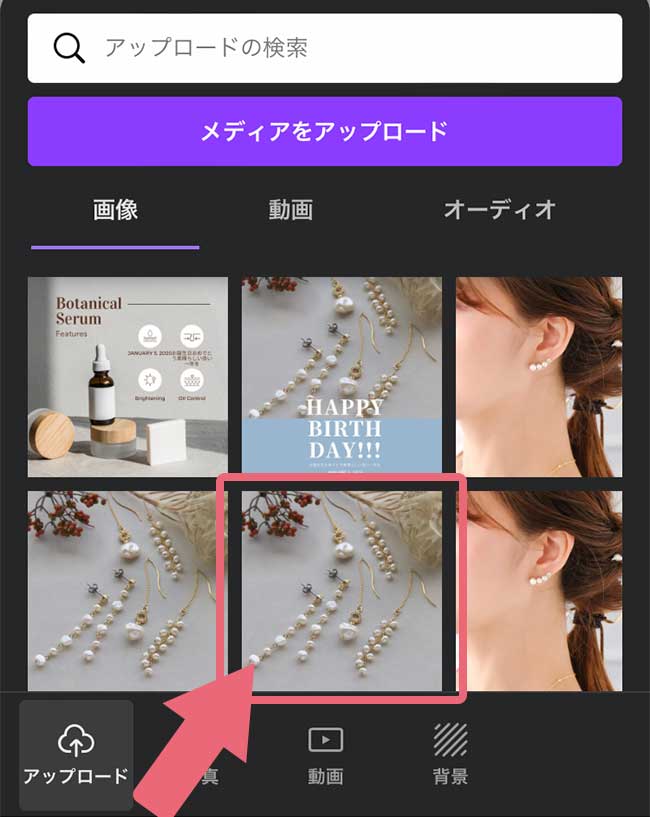
アップロードされた画像一覧が
表示されますので、差し替えたい写真を
タップすると自動で画像が変わります。

※この時点で表示される画像はCanvaに
アップロードされた画像となります。
初めてCanvaを使う場合は、
何も画像が表示されません。
差し替えが完了

使いたい画像が表示されない場合は、Canva内に画像をアップロードする必要があります。
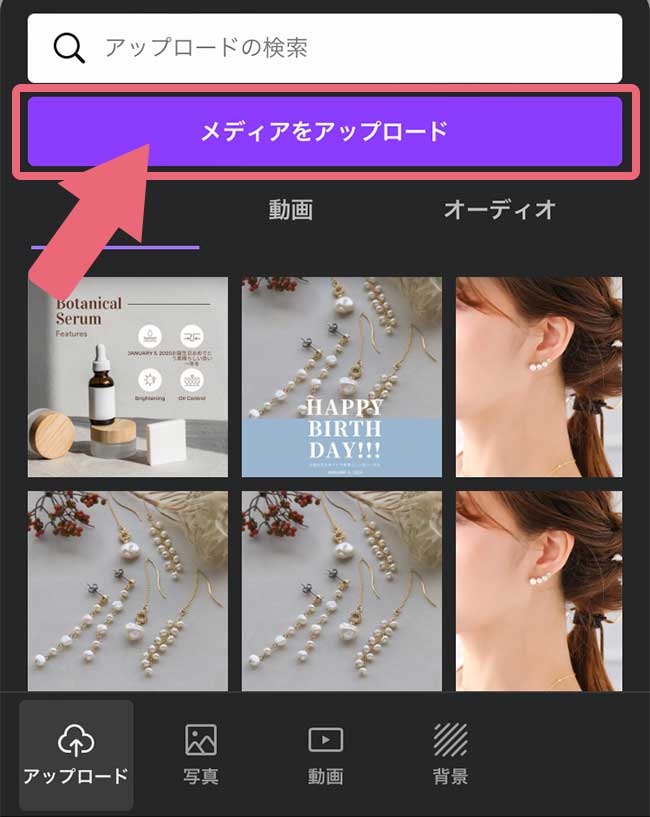
「メディアをアップロード」をタップ

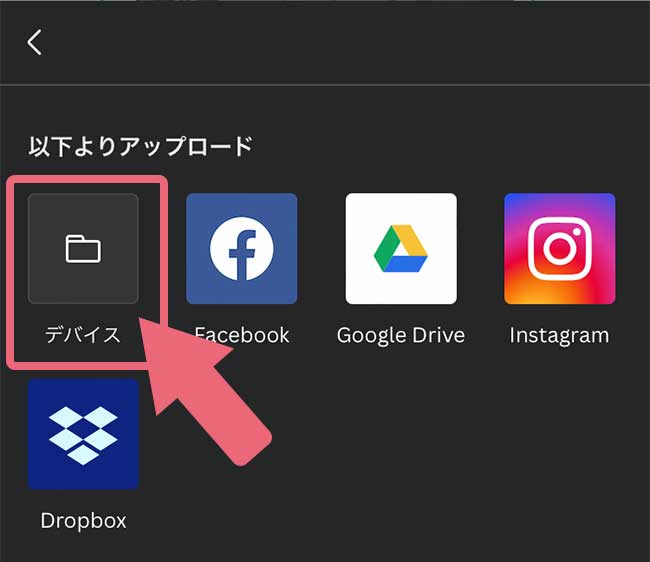
デバイスをタップ

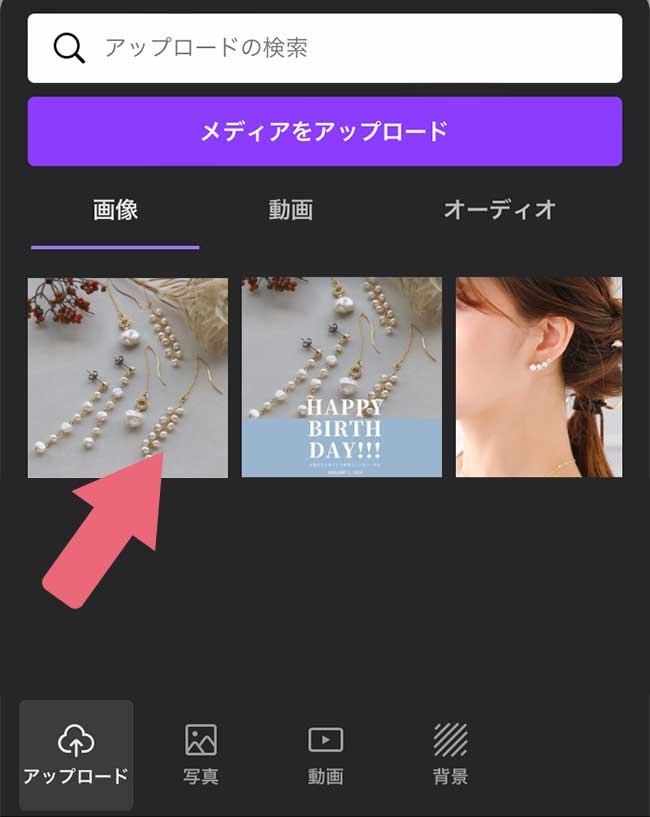
スマホに入っている写真一覧が表示されますので
使いたい写真をタップ→追加をタップ

アップロードが完成

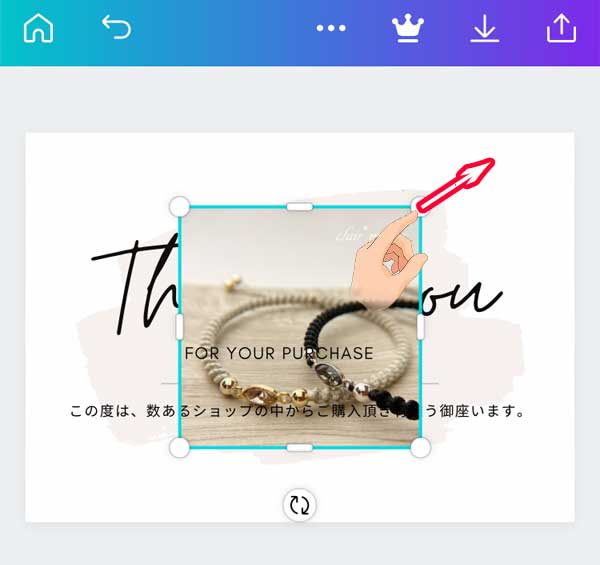
画像の位置調整方法
四隅にある白丸マーク部分をドラックすると
画像を大きくしたり小さくしたりできます

このように拡大できました!

写真加工方法
編集画面下のメニューバーから加工できます。

エフェクト
好きなエフェクトをタップするだけで
簡単にエフェクトをかけられます


Canvaのエフェクトは20種類!自動補正から色んな加工がワンタッチでできる、たくさんの種類があります。
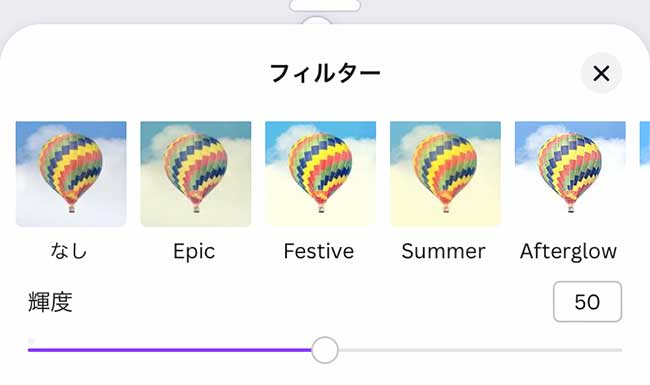
フィルター
加工したい写真をタップした状態で
フィルターをタップすると
色々な色調補正の種類がでてきます。

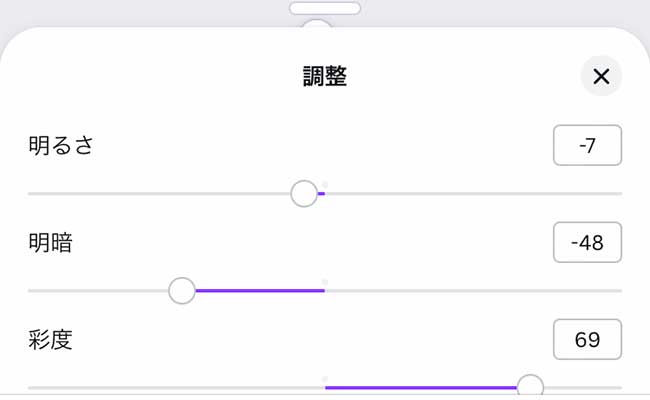
調整
調整をタップすると細かく
明るさ・明暗・彩度・色合い・ぼかしなどの
調整ができます。

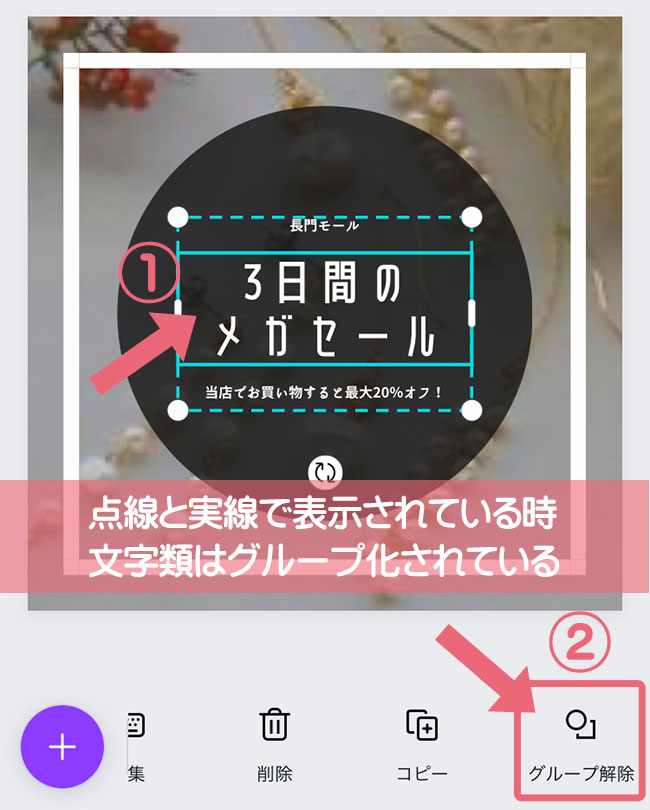
テキスト(文章やタイトル)変更方法
編集(変更)したい部分をタップ

グループ化されている場合
そのままでは編集できません💦
下のメニューバーから②を
タップして解除しましょう。


無事グループ解除されると、
点線が実線へと変化します(*^^*)
改めて編集(変更)したい部分をタップ
文字を変更し完了をタップます。

完成

文字色・サイズ・フォント(書体)変更方法
全ての変更は下の
メニューバーから変更します。

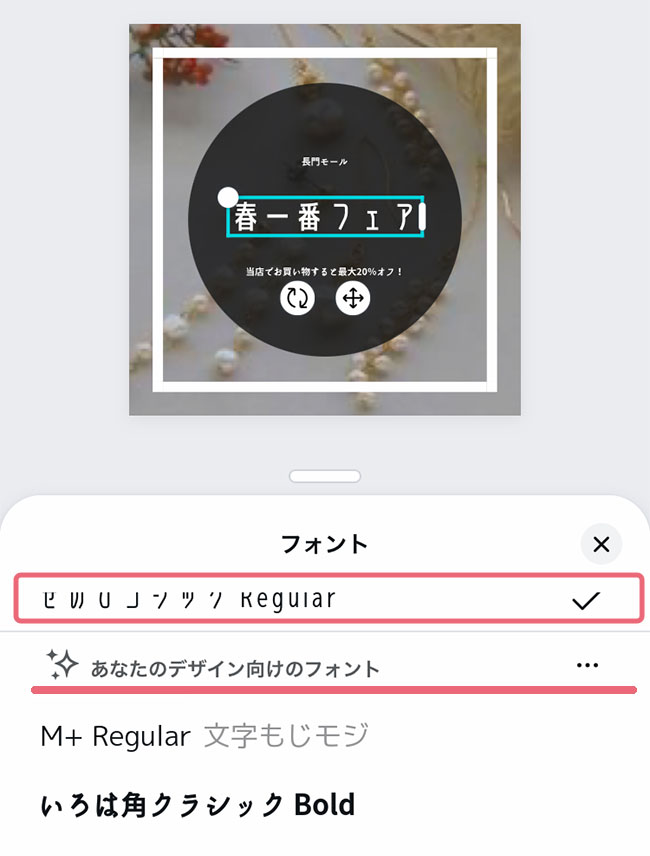
フォント変更
好きなフォントに変更することができます。

フォントサイズ(文字サイズ)
青い線ある○をスライドさせると
文字の大きさを変更することができます。

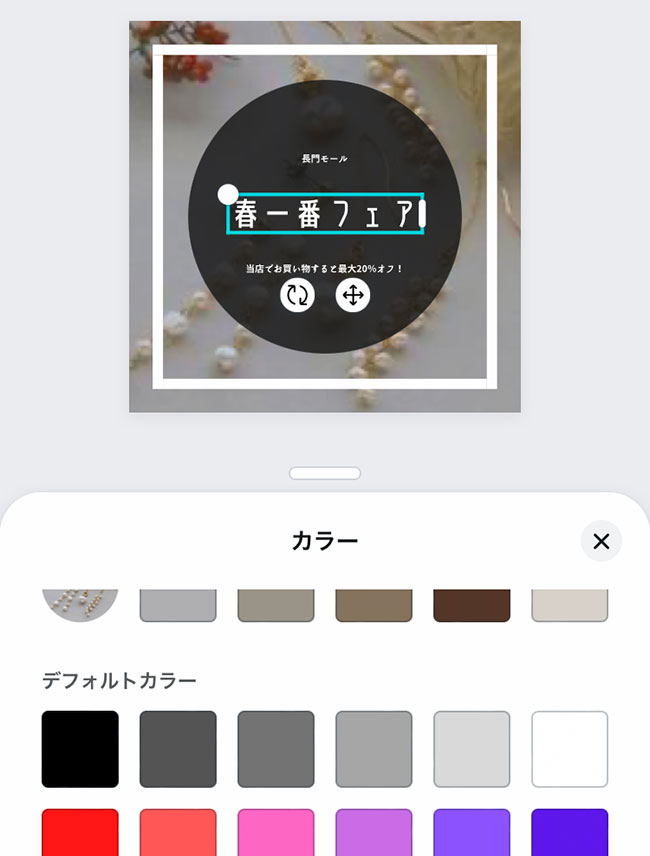
文字の色を変える
好きな色に変更する事ができます。

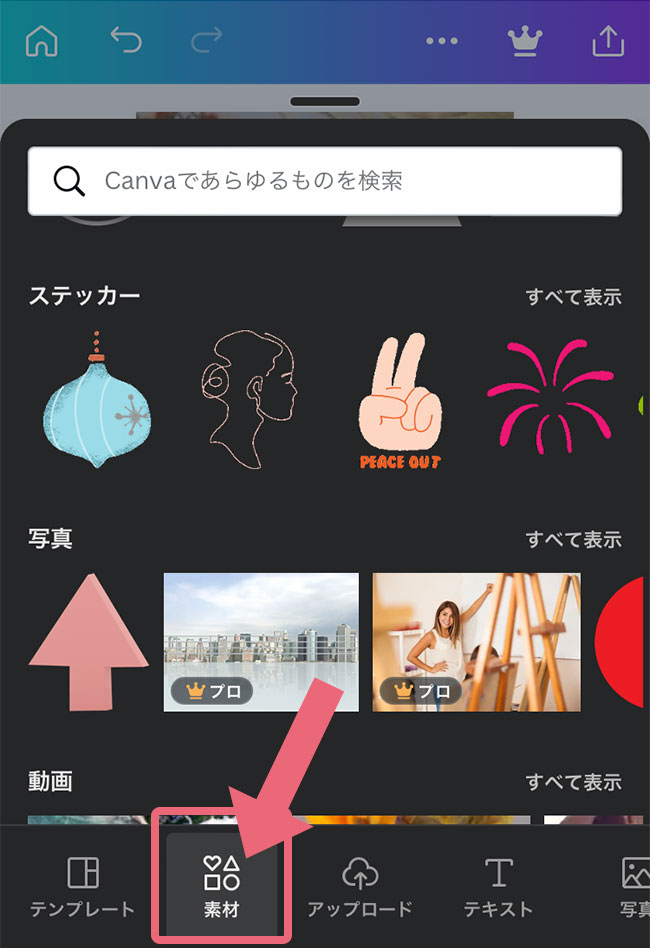
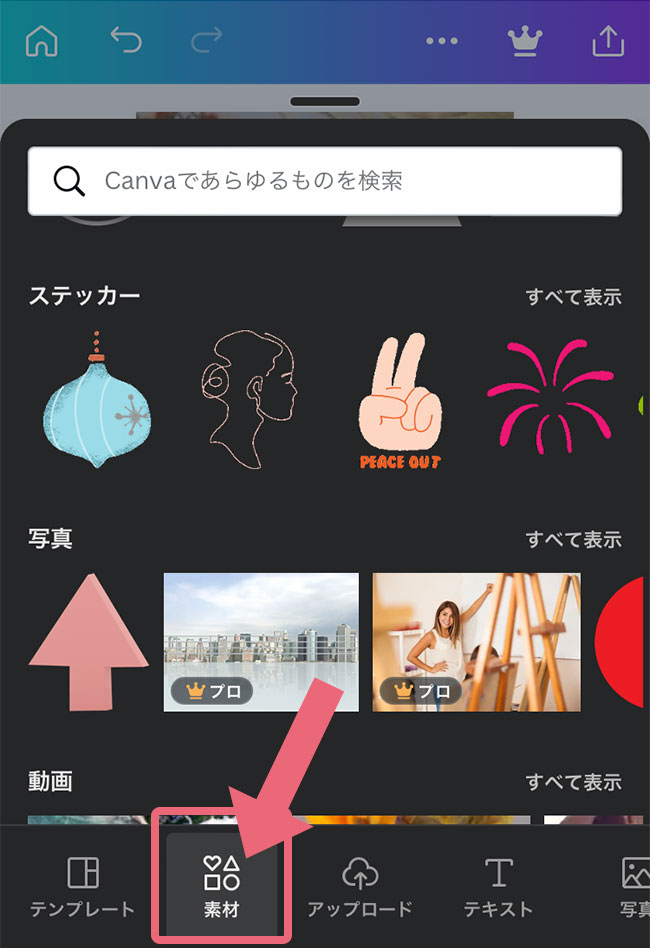
アイコンやイラストを使う方法
画面左下にある+ボタンをタップします

 こっこ
こっこ新たに何かを追加したい場合は、全てこのボタンから追加になります!
素材をタップ


好きな素材をタップして挿入します。


上部にある検索ボックスに「吹き出し」など入れると、素早く見つける事ができますよ♪
「元に戻す」「削除」の方法
上にある←マークを1回タップすると
変更した直前までの状態に戻せます。


削除の方法は、削除したいアイテムを
タップし選択した後に下のゴミ箱マークを
タップするとOK♪
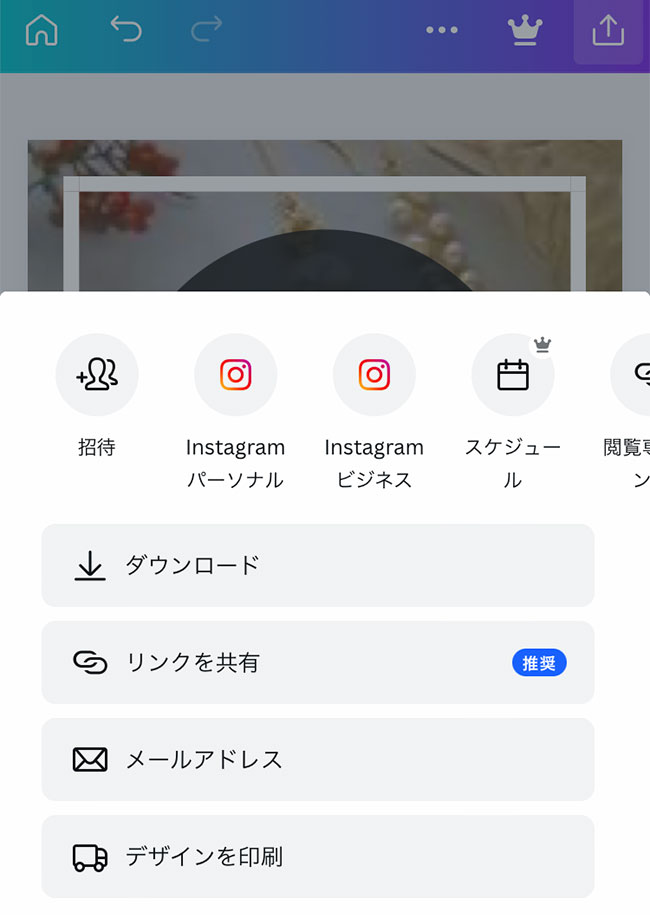
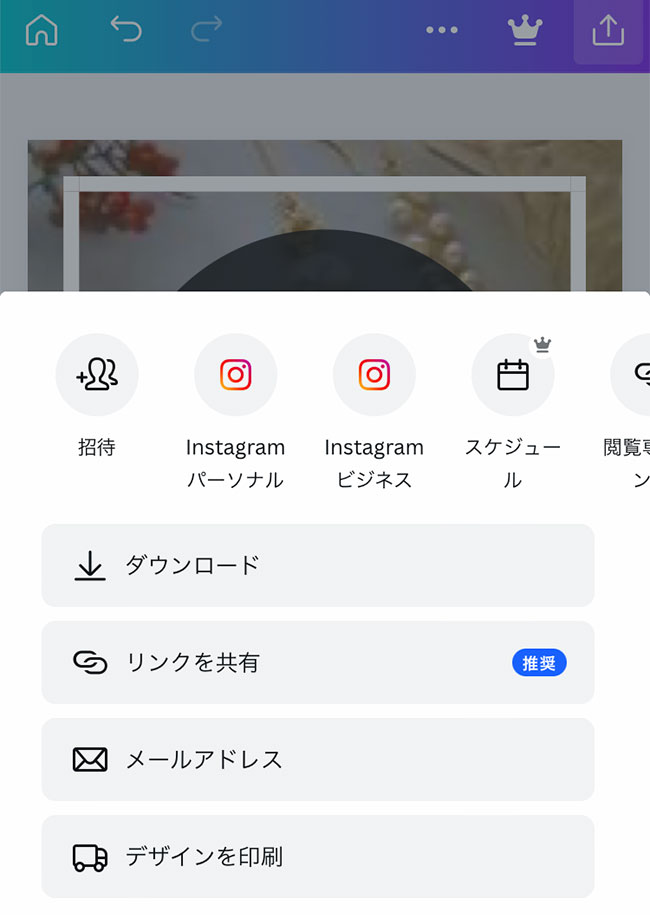
作った画像の保存とシェア方法
マークをタップします


この表示になったら、ダウンロードをタップし
保存したい形式でダウンロードします。


- 画像として保存する場合
PNGかJPGを指定します。 - プリンターなどで印刷する場合
PDF(印刷)を指定します。 - 動く画像として保存する場合
GIFを指定します。 - 動画として保存する場合
MP4を指定します。