初心者さん
初心者さんプリンターがなくても、スマホだけでオシャレなショップカードが作れる方法ってないかな?



それなら簡単操作で、あっという間にプロ並みのショップカードが出来ちゃう無料アプリを紹介しますね!
ハンドメイド作家デビューしたてって、
何かと道具などを揃えるのに
お金がかかりますよね?
そこで、
プリンターやパソコンが無くても
オシャレなショップカードや
サンキューカードが作れる
アプリの使い方を
たくさんの画像を使って
詳しく紹介いたします!
ショップカードの印刷は
コンビニでも出来ちゃいますので、
この無料アプリひとつあれば、
とても重宝します!
超便利なアプリは
Canvaというアプリ。
あらやるものが簡単に
デザイン・出力できて、
Canva内でほぼ完結できます。
もちろん、パソコンで作成して
プリンターで印刷することも可能。
プロ並みの仕上がりを希望する方は
ワンコインで印刷できちゃう
ラクスルがオススメです。
Canvaってなに?


Canvaはプロデザイナーが作った、
オシャレなテンプレートが豊富で
画像や動画を専門知識がなくても
簡単に作成できるアプリ。
デザイン(テンプレート)を選んで
直感的に操作することができるので、
バラエティ溢れるデザインを
デザイン初心者でも
素早く作ることが可能です。
- スマホ・PCどちらでも使える
- 出来上がったデザインは画像、動画、印刷などさまざまな形で出力
- 名刺、ロゴ、メッセージカード、SNSの投稿、ポスター、プレゼン、 YouTubeサムネイルなど数多くのデザインテンプレートが40万点以上
- デザインテンプレート、写真素材、イラスト、アイコン、ステッカー素材、 フォントなどデザインに必要な素材が全てCanvaの中にあるので、Canvaの中でデザインが全て完結
無料と有料の違い
- データーの保存数
- 一度デザインした物のサイズ変更不可
- 写真素材やテンプレートで有料のデザインは使用不可
※有料の素材は個々に課金が必要です。
- データを無制限で保存
- 1000種類を超えるフォントが使える
- 6000万を超える写真と素材が使える
- 最適なサイズ、最適な品質を選択可能
- 一度デザインした物のサイズ変更が自由にできる
- 2万種類以上のプレミアムテンプレートが利用可能
無料でも十分に使えるCanvaですが、
写真素材やテンプレートを
無制限で使いたい方には
pro版がおすすめです。
有料素材やテンプレートを
たくさん使っても
月額たったの1500円です。
最初は Canva Pro を
30日間無料お試しがおすすめです。



Canva並みに使える有料ソフトは月額2000円以上!初めからCanvaを使えば良かったです💦
Canva Proを使ってみて
「無料でもいいかなっ」て感じた方は、
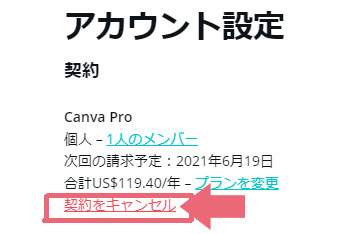
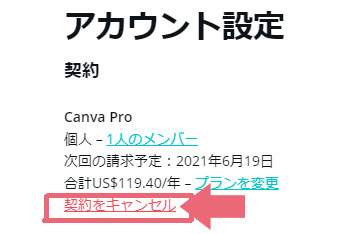
トライアル終了日の5日前にメールで
「終了のトライアル期間終了のお知らせ」が来るので
契約キャンセルをポチっとすれば終了。





解約って面倒なイメージだけど、
これなら簡単でスムーズですね!
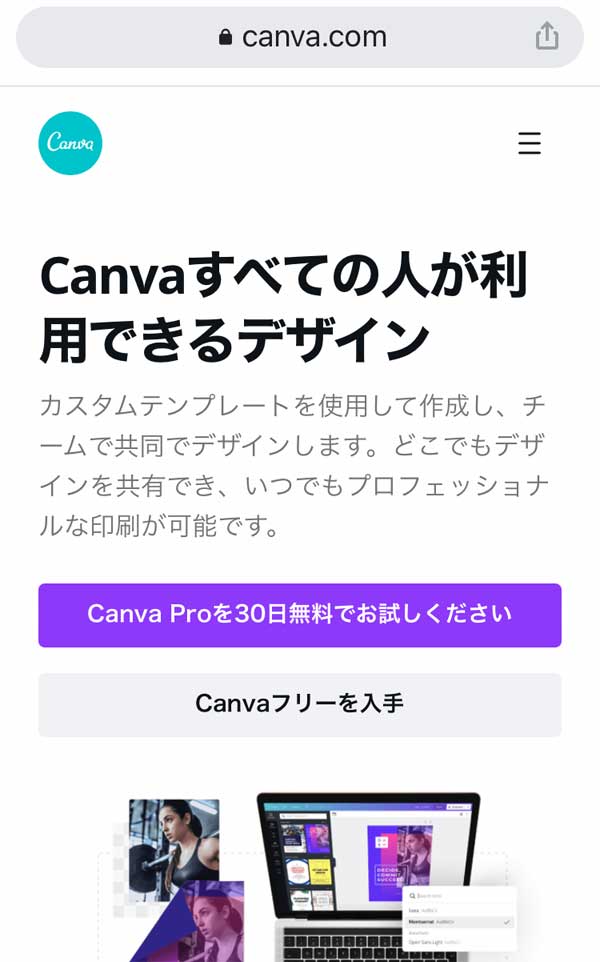
Canva登録の仕方


有料版を試したい方は紫のボタンをクリック
無料版で良い方はCanvaフリーを入手をクリックしてね。


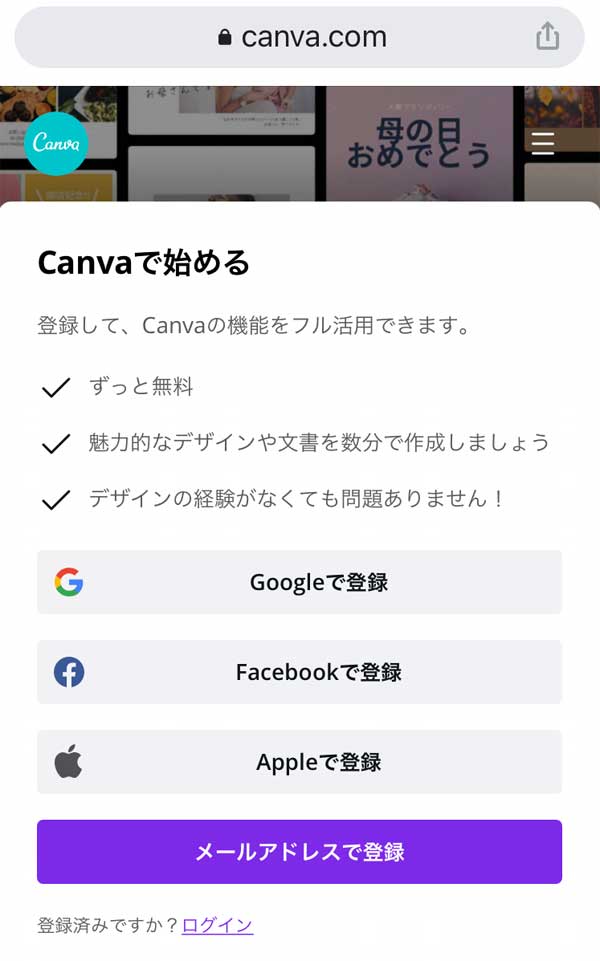
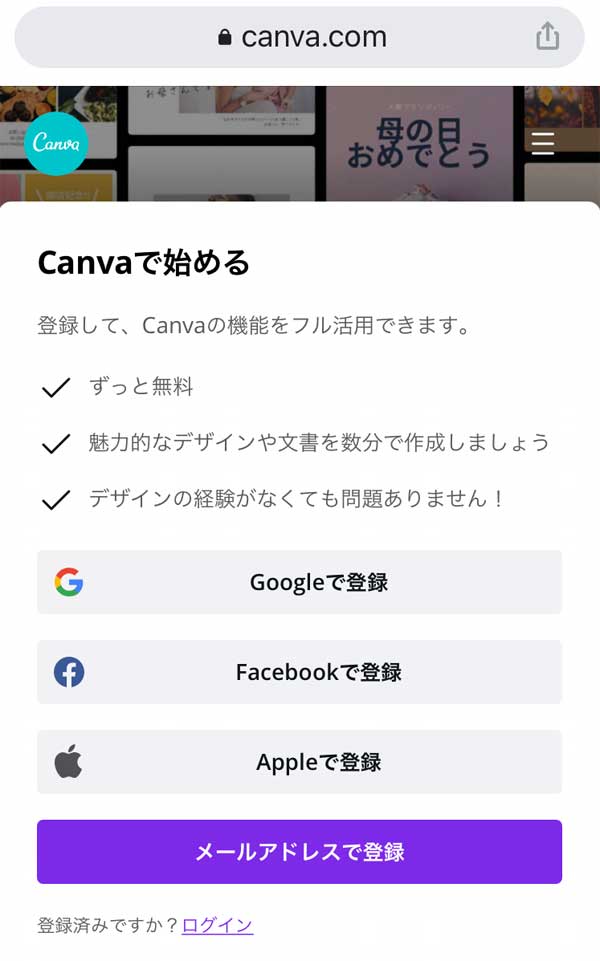
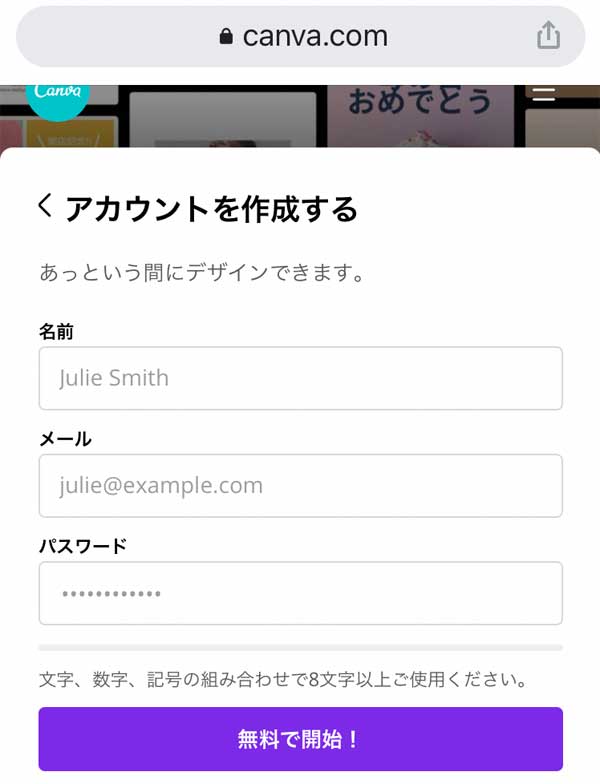
グーグルアカウントなどを持っている場合は
メールアドレス以外での登録もできます。


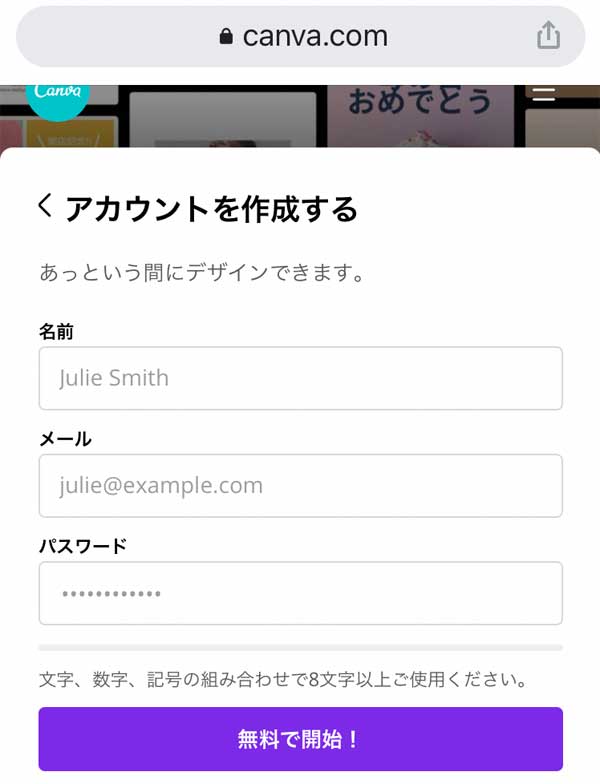
- 名前はハンドルネームでもOKです。
- メールにメールアドレスを記入します。
- パスワードはお好きなものを設定してね。
- 無料で開始ボタンをクリック


これで登録完了しました!
手作りショップカード・サンキューカード~スマホでの作り方~
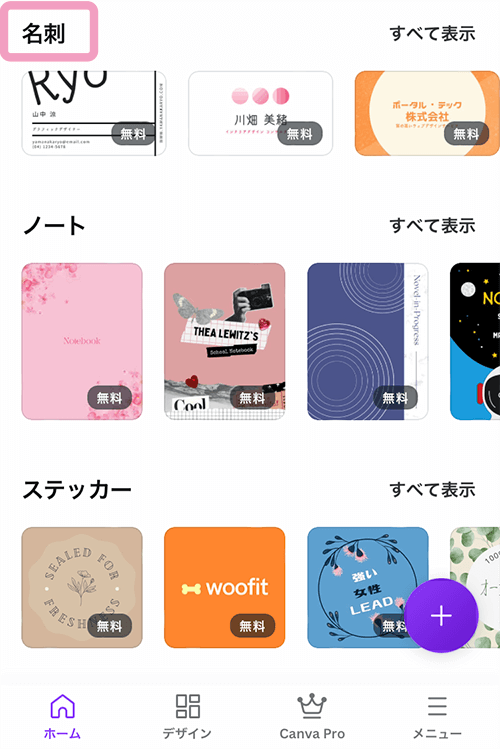
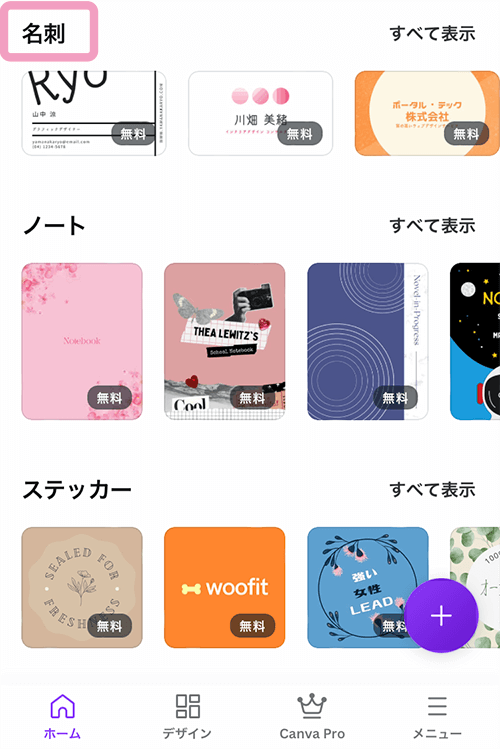
テンプレートを使った作り方


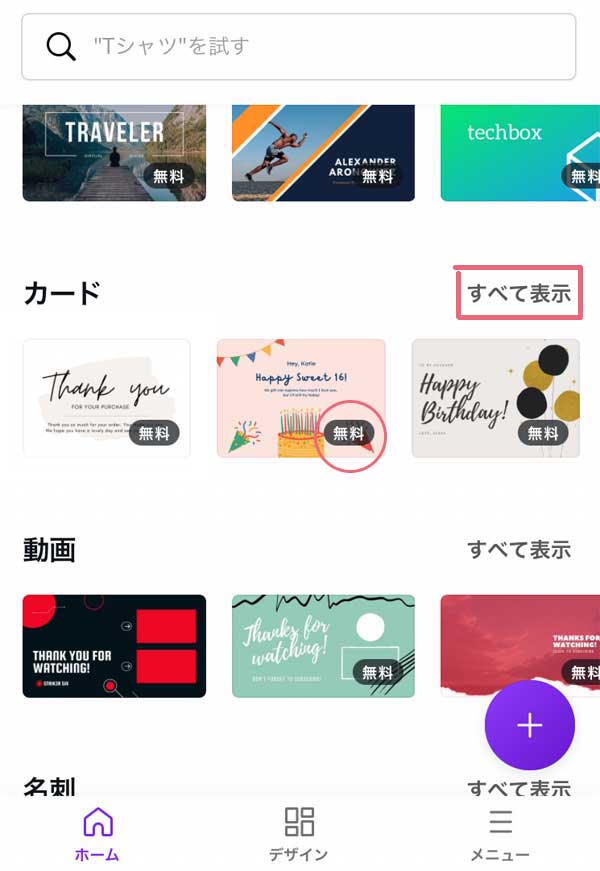
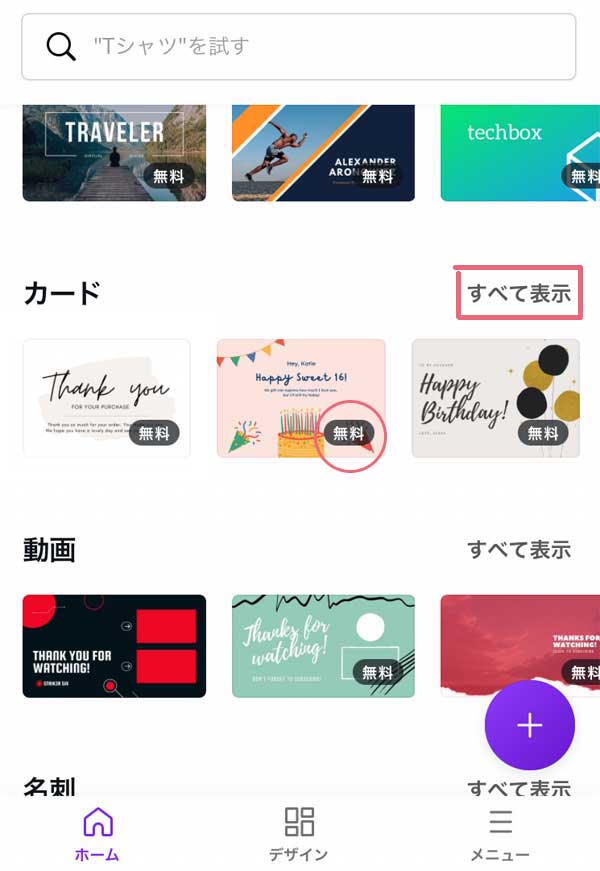
今回はカードを作りますので、
横にある「すべて表示」をクリック。
写真素材やテンプレートを無制限で使いたい方にはpro版のお試しがおすすめ!pro版お試しでない方は無料と表示があるテンプレートだけ使えます。


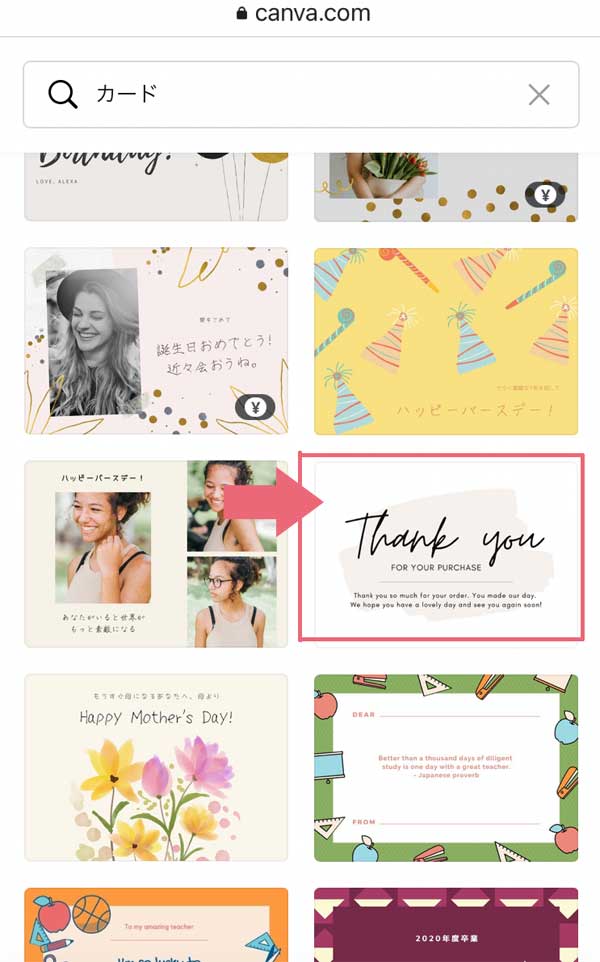
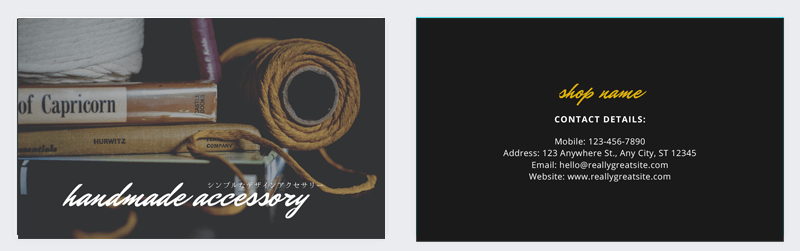
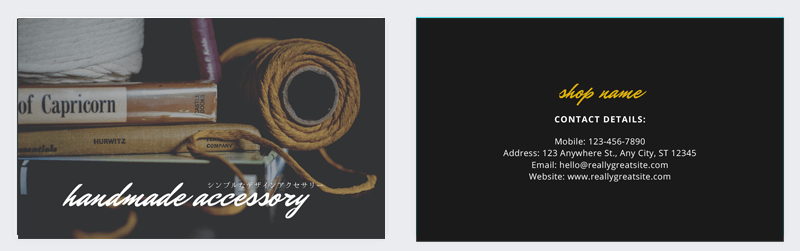
今回はピンクで囲った
シンプルなカードにしてみます。


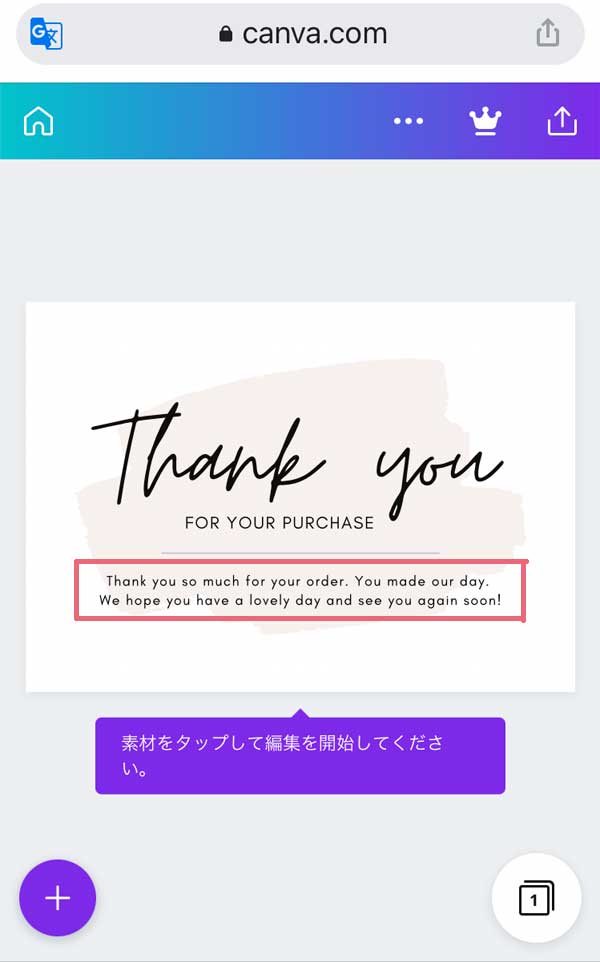
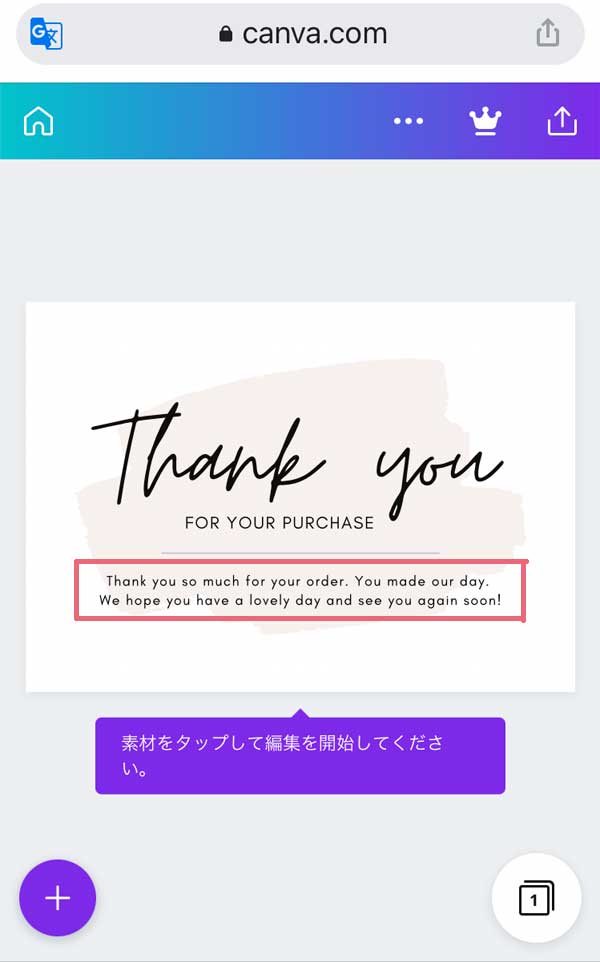
修正したい部分をクリック。
今回は、四角で囲まれた部分を修正します。


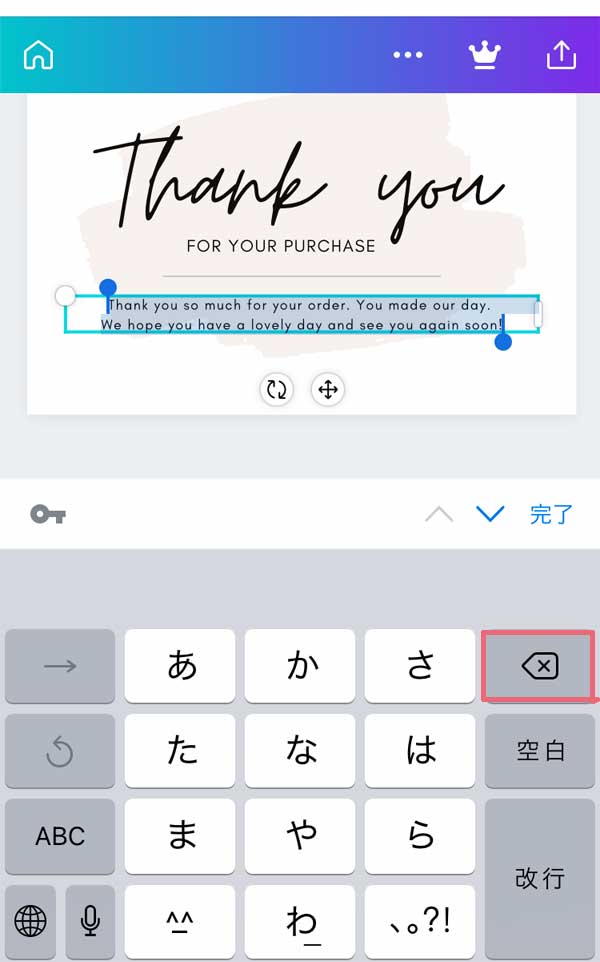
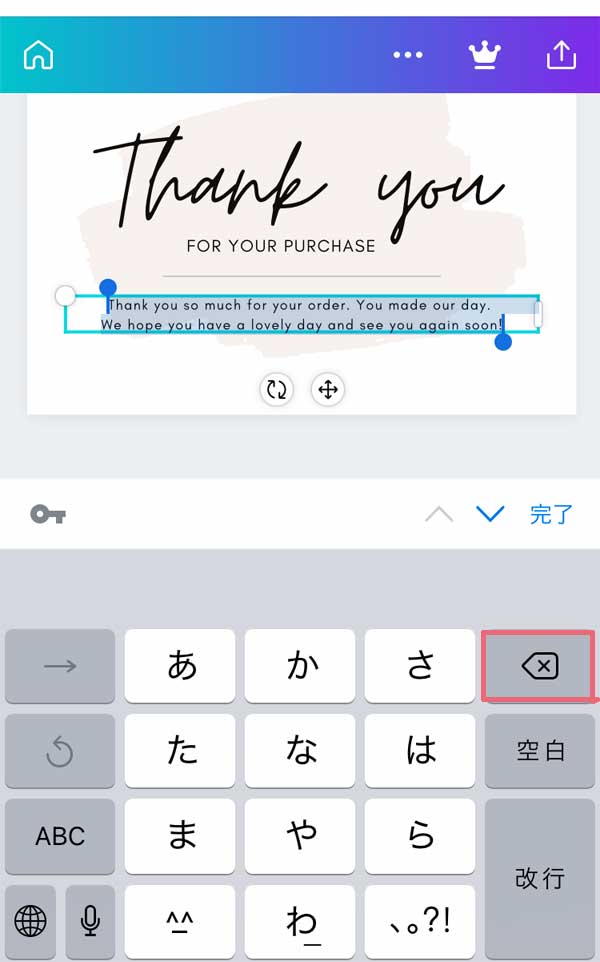
文字が打ち込みできるようになりますので、
好きな文章を入力して
完了をクリックして下さい。





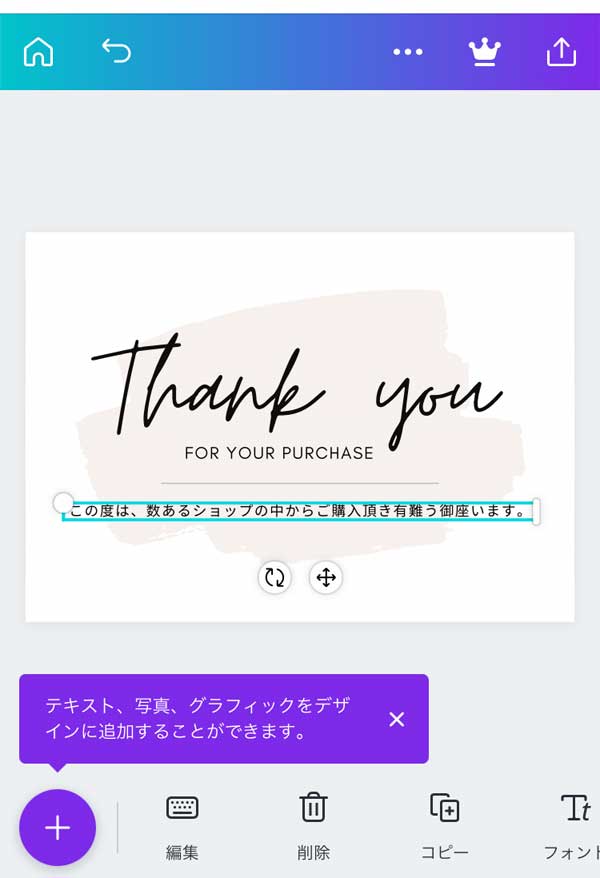
テンプレートを使えば文字を変えるだけで、
あっという間にオシャレなカードが出来ちゃいます!
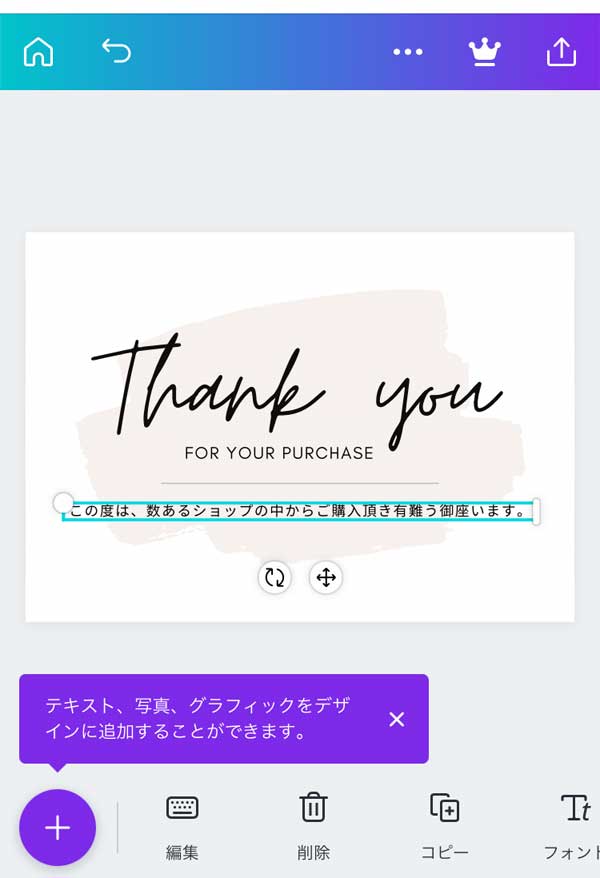
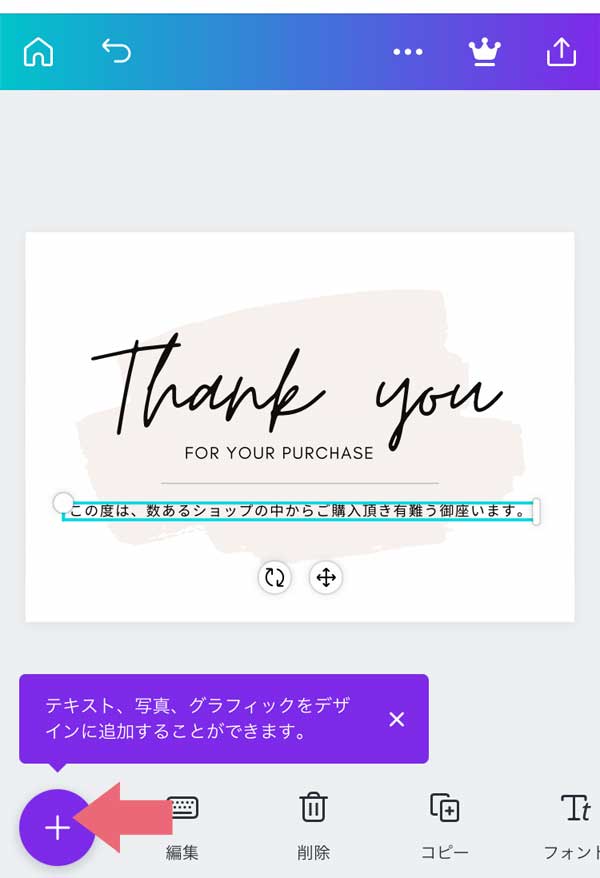
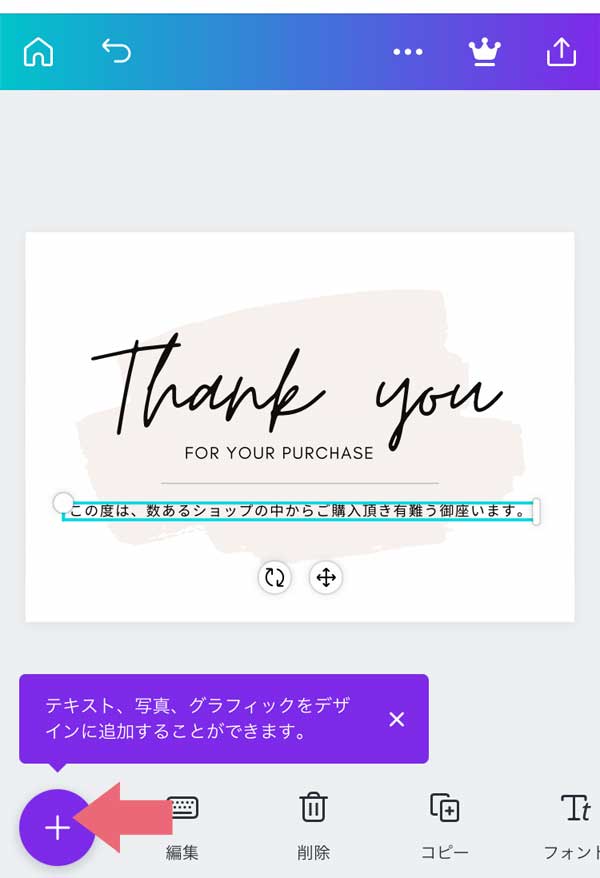
写真素材などを追加したカードの作り方


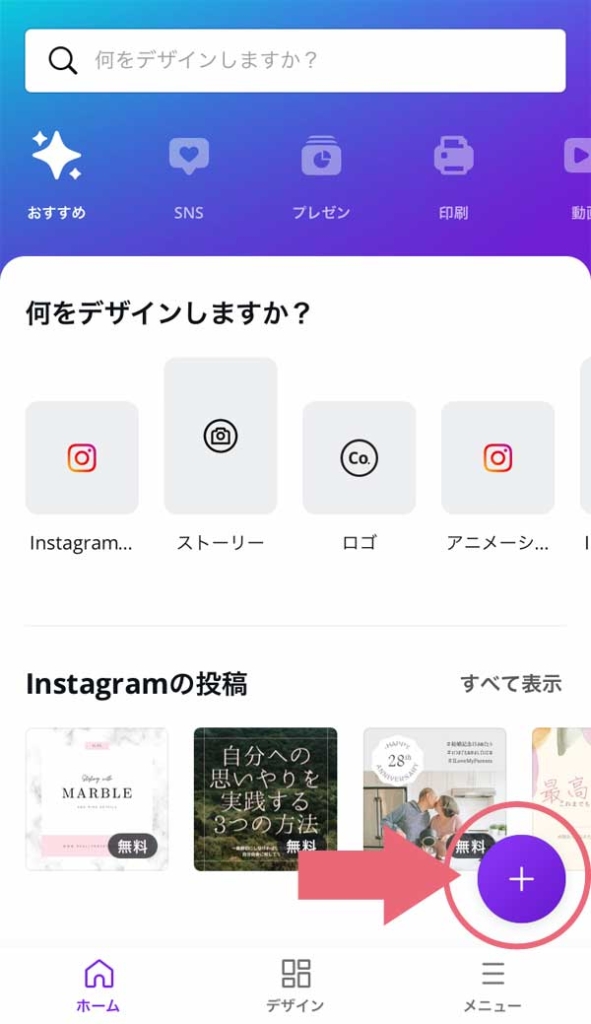
下にある+ボタンをクリック


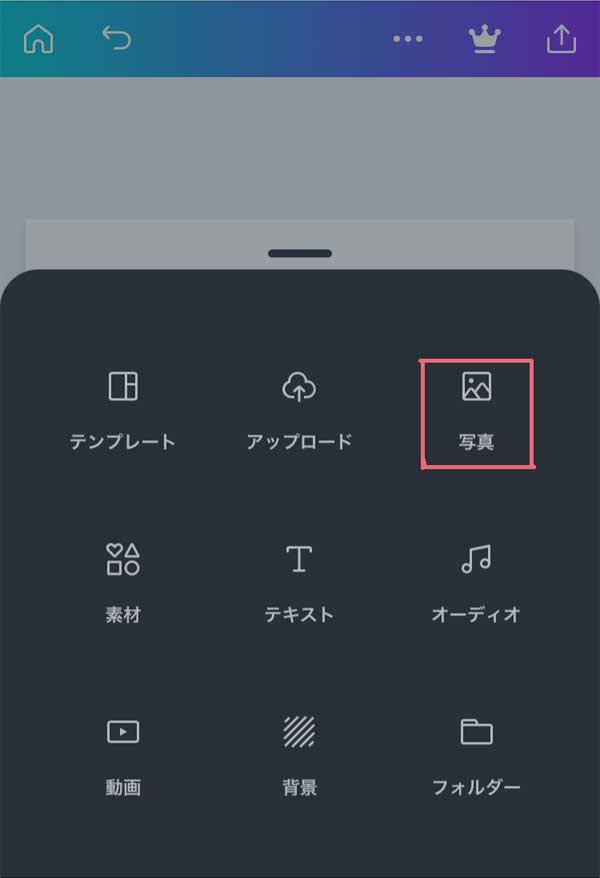
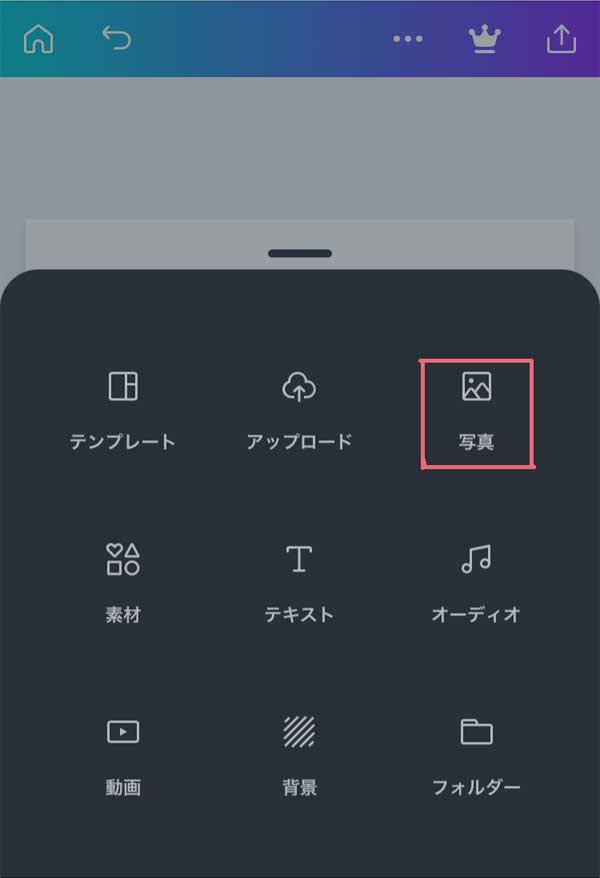
この様なメニューが出てきたら
四角で囲っている部分の
写真をクリックしてね。


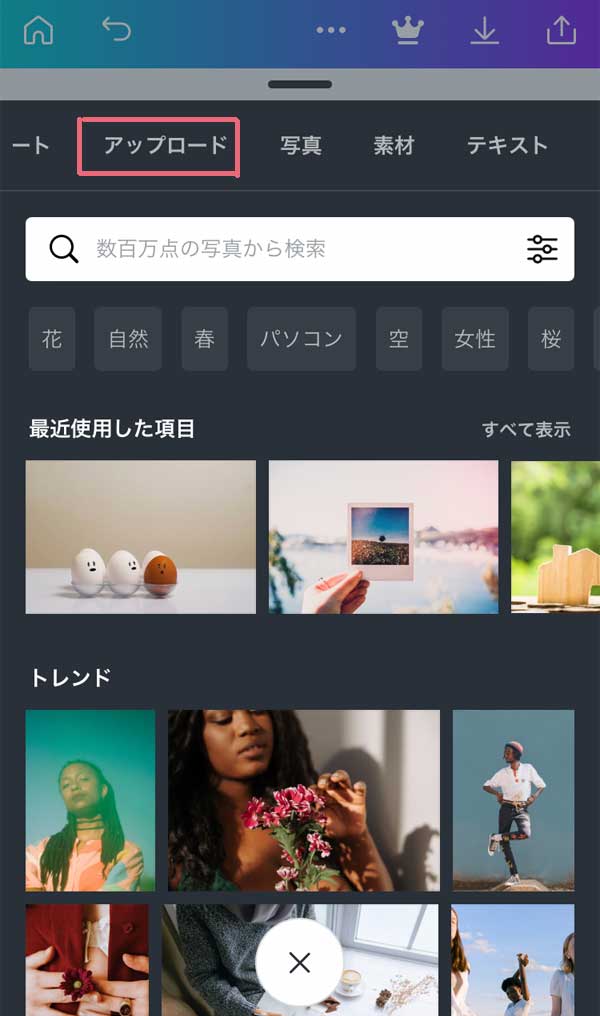
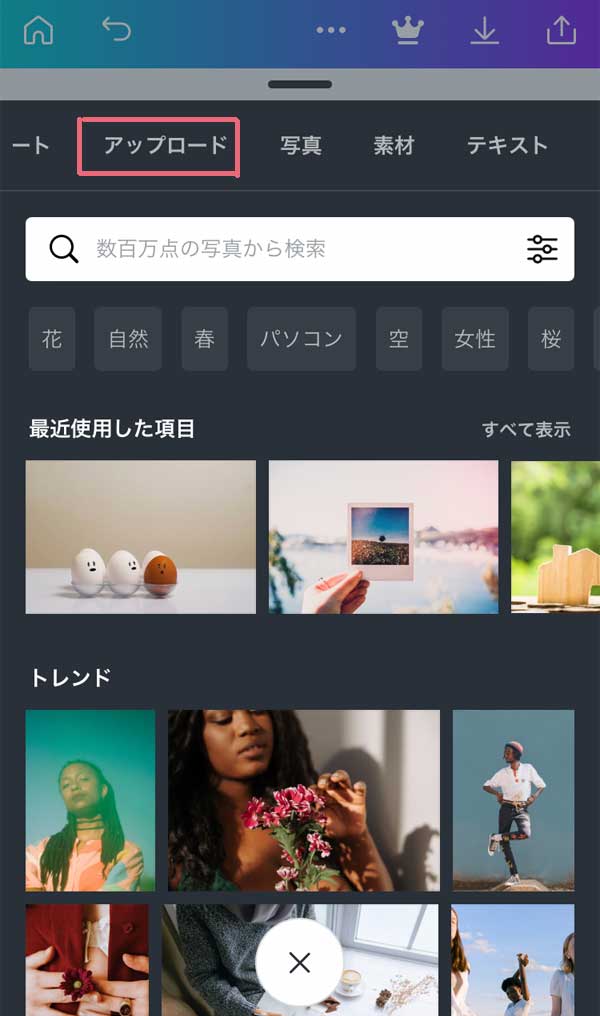
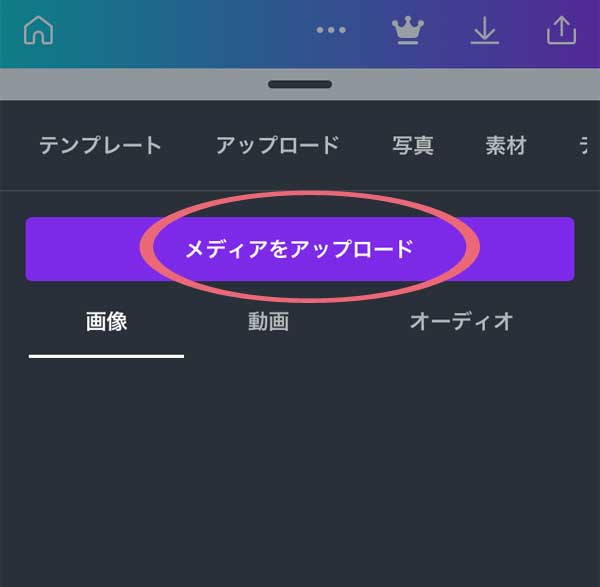
一番上のメニュー部分から
アップロードをクリック


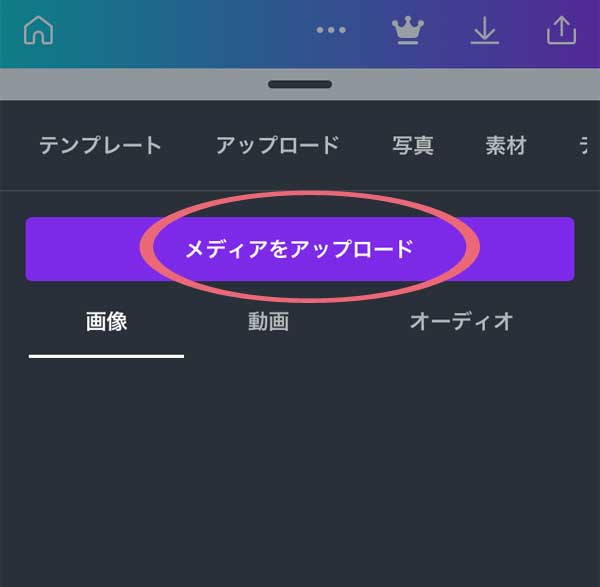
青紫部分のボタンをクリック


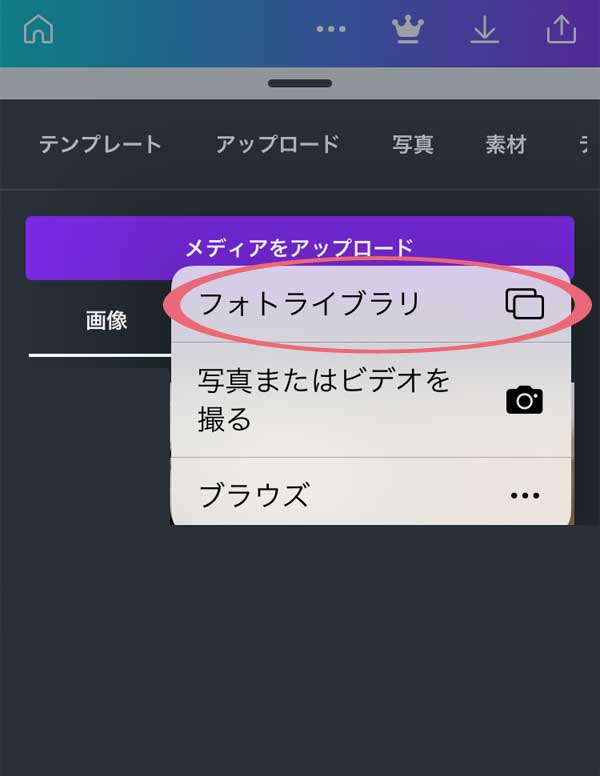
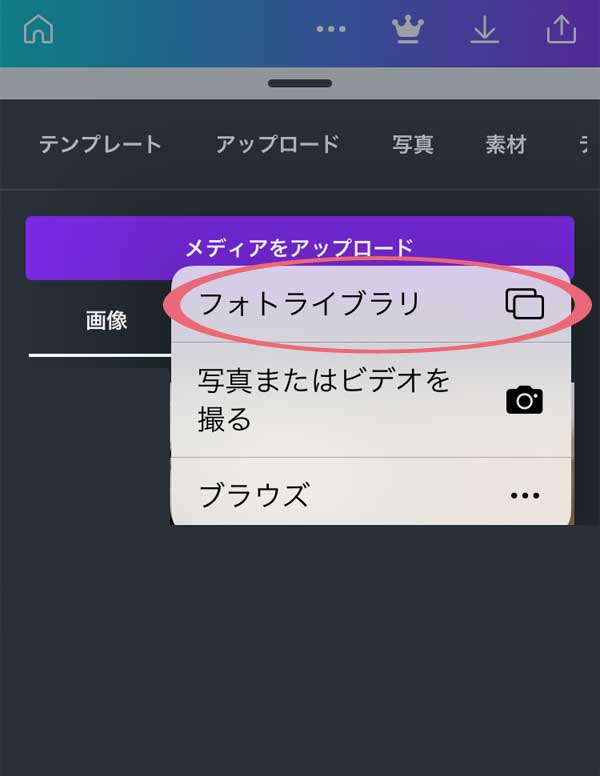
フォトライブラリをクリック


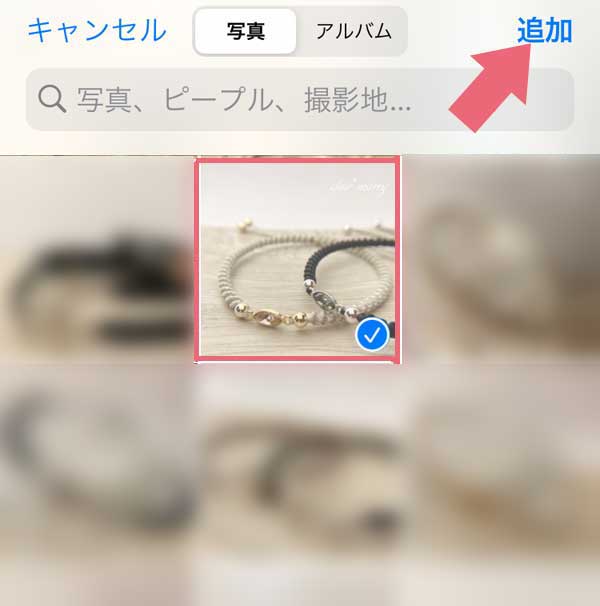
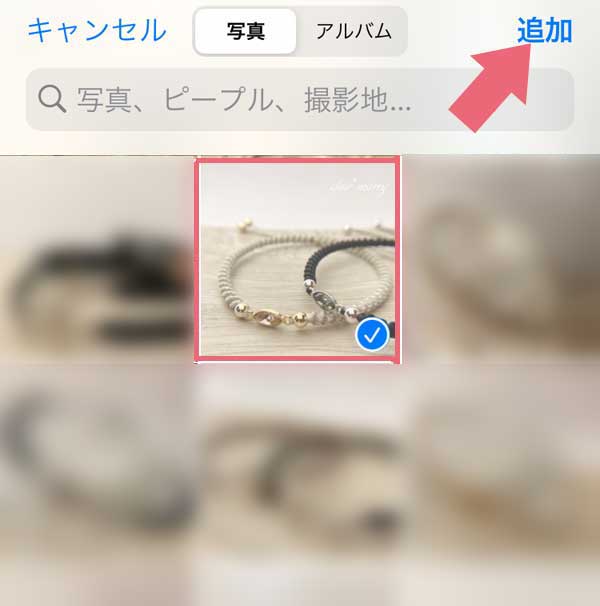
アップロードしたい写真を
スマホ本体から選び、
選んだら追加をクリック。


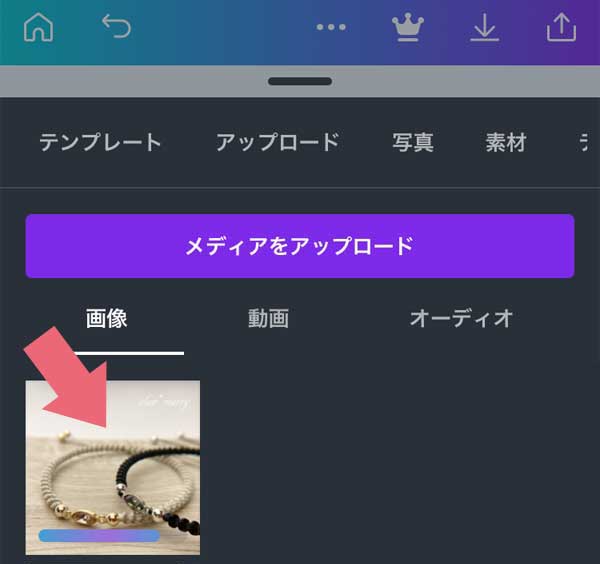
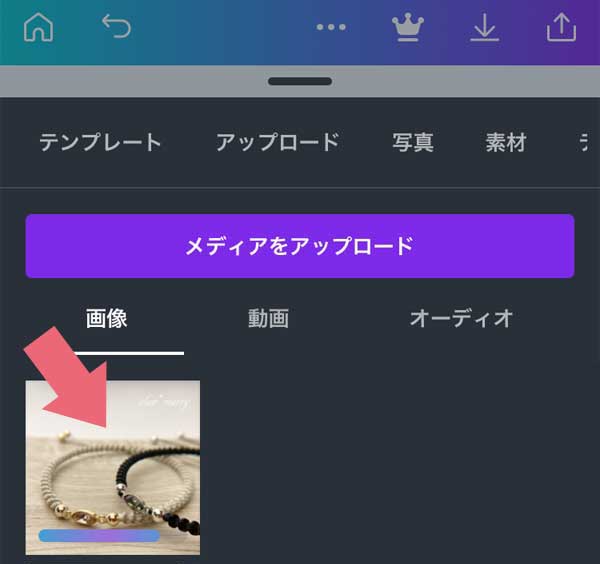
Canva内に追加されると、
このように表示されます。
表示された写真をクリックすると、
作成中のカードに写真が挿入されます。


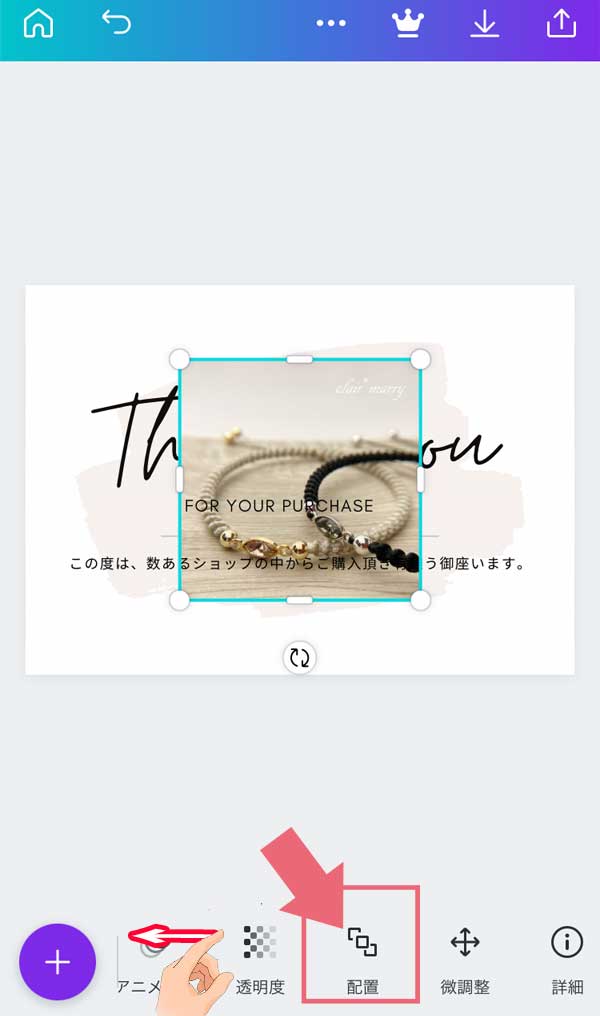
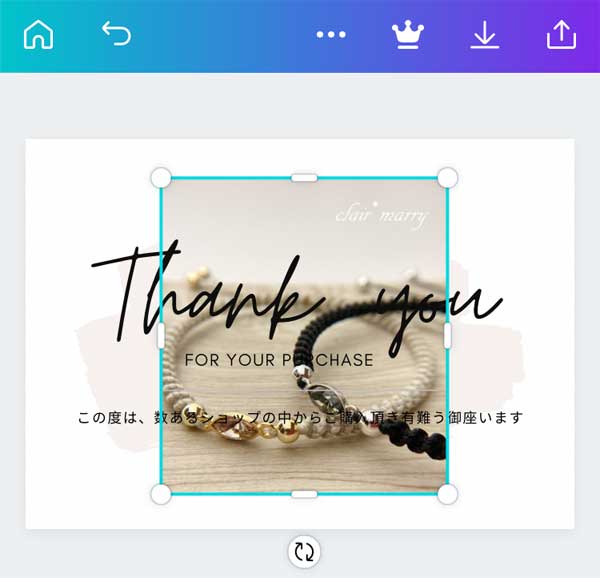
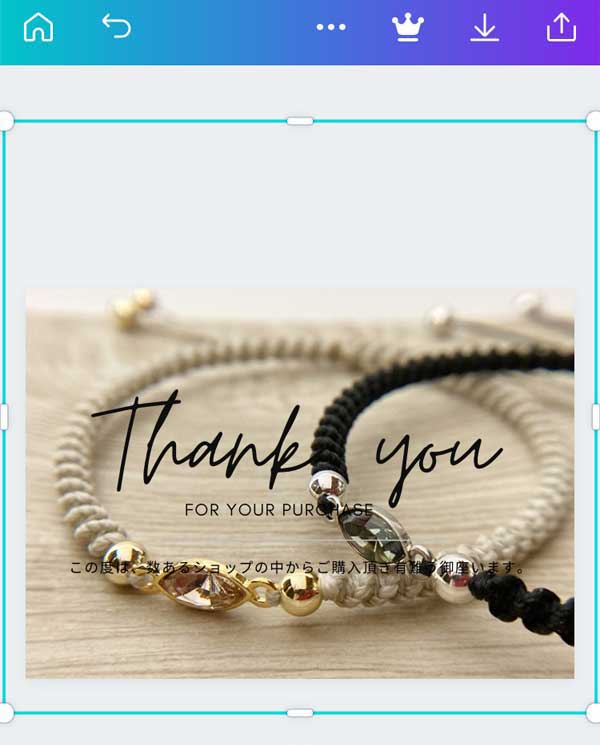
写真が挿入されましたが、
「thank you」の文字の下に
写真を配置したいので、
重なり順を変更します。
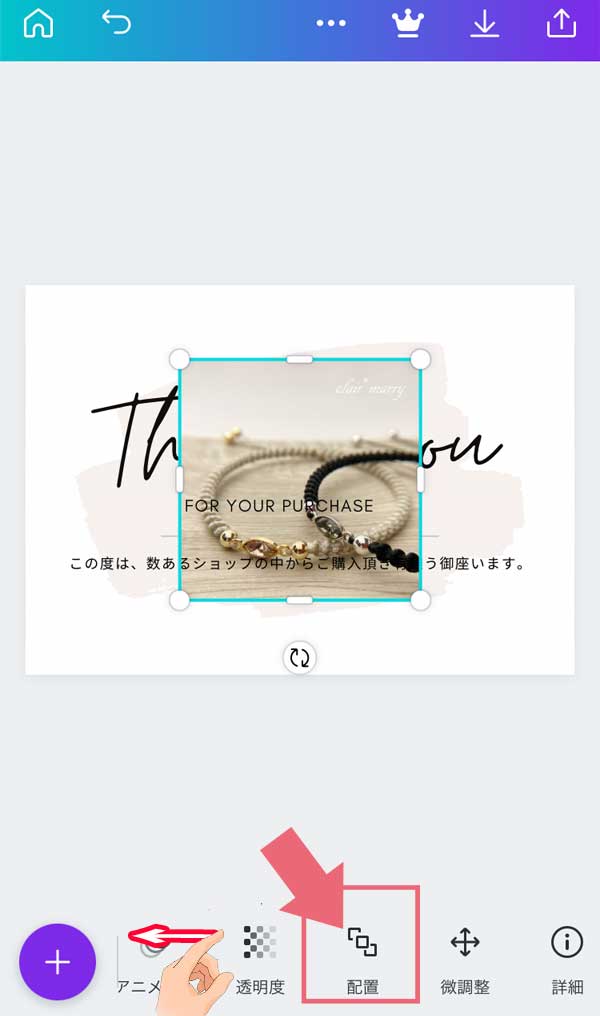
下部分のメニューより
左側にスライドすると
「配置」がありますので
クリックして下さい。


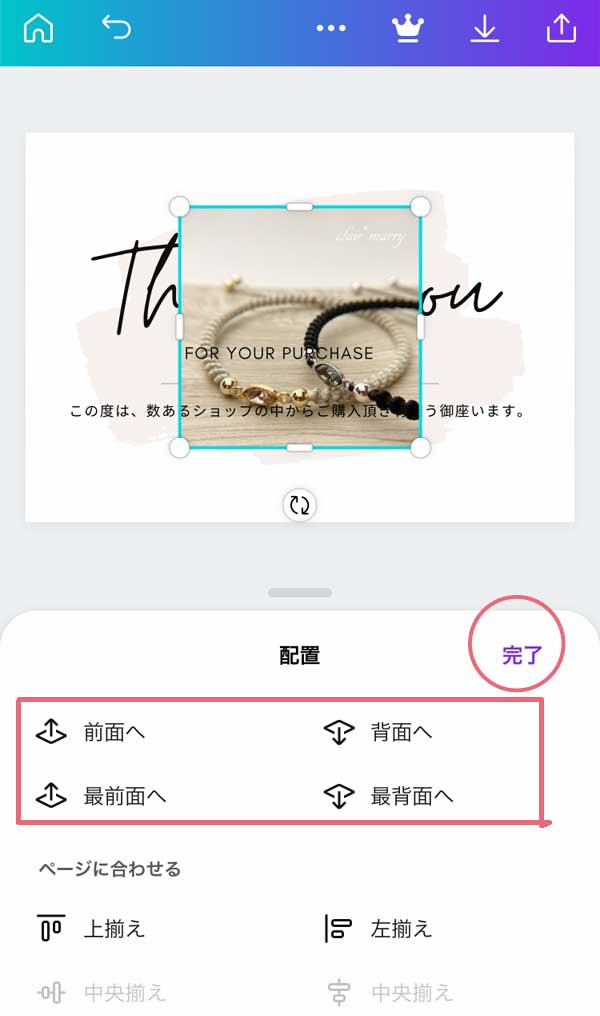
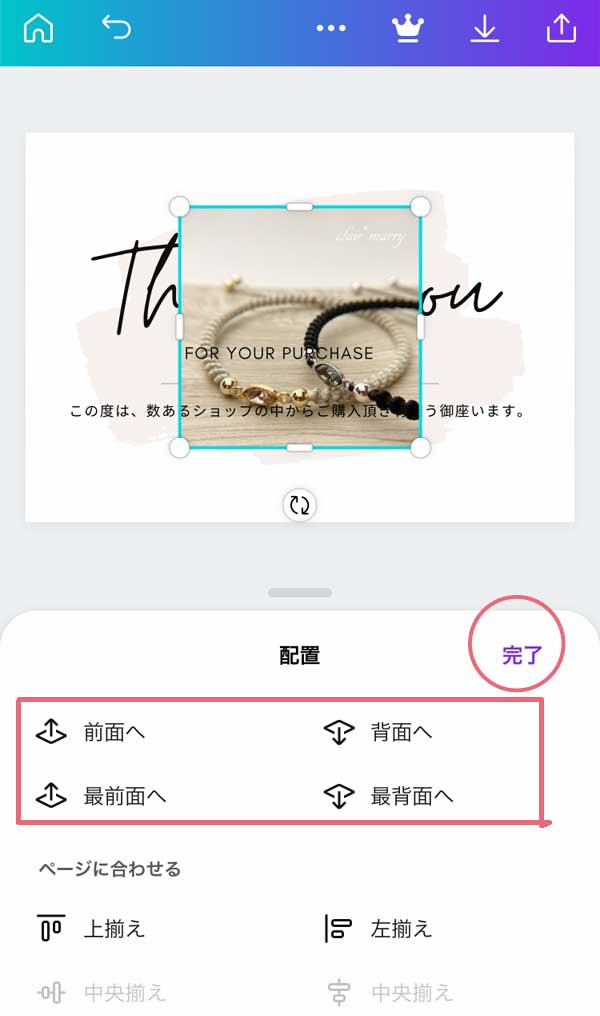
この様なメニューが出てきます。
「背面」をクリックして完了をクリック。
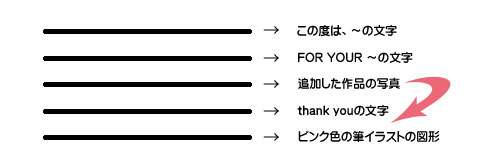
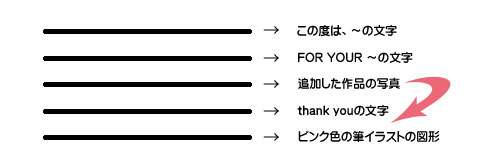
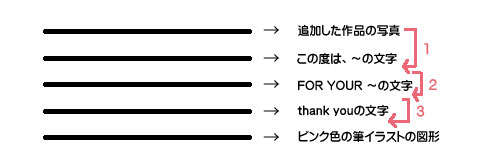
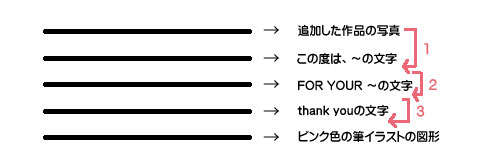
文字と写真の重なりについて


カードが完成するまで、ひとつひとつの文字や写真は図①の様な重なりになっています。
今回の場合、写真は図①の位置に配置されたため「背面へ」を1回クリックで写真を希望する位置に変更できました。


もし、図②の様に写真が一番上に挿入された場合は、「背面へ」を3回クリックして希望の位置に変更します。


この様に、thank youの文字が写真の上になりました!


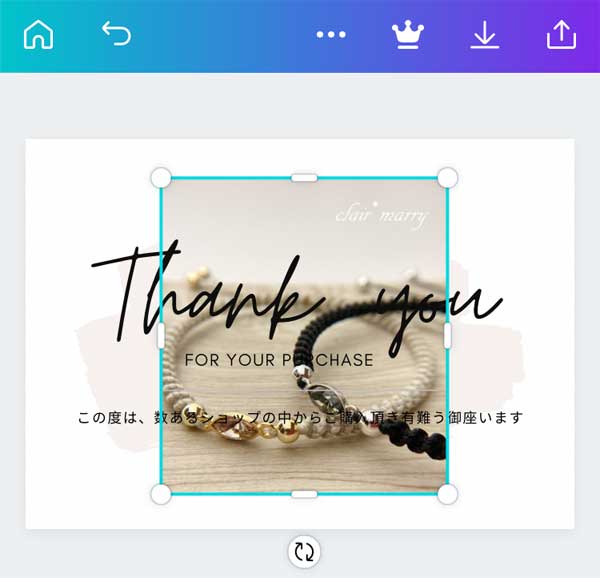
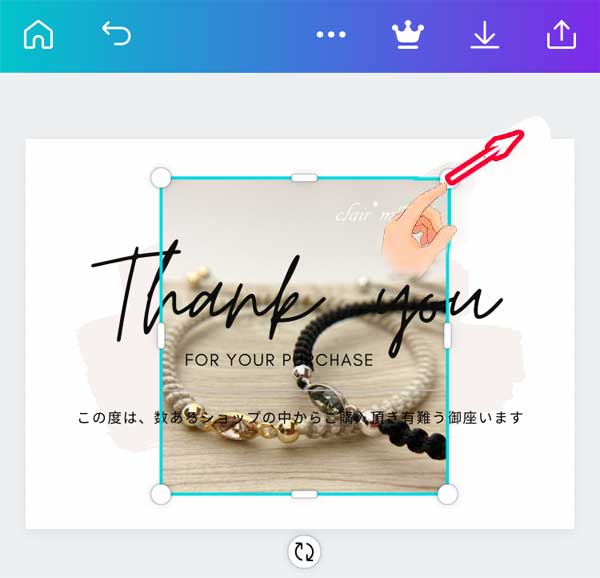
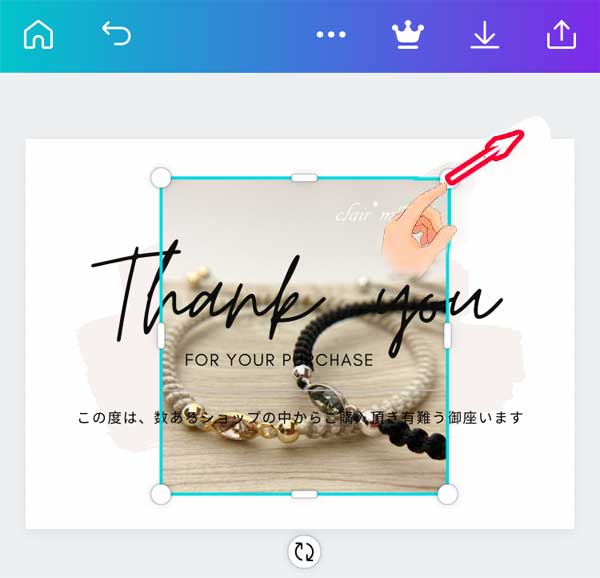
台紙いっぱいに写真を入れたいので、
写真の角にある丸印をスライドさせ拡大します。


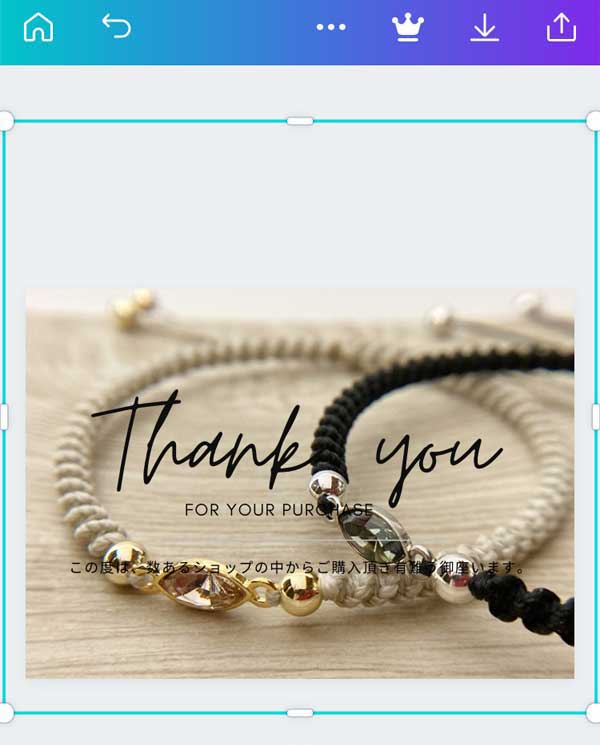
この様に、背面の写真が拡大されました。


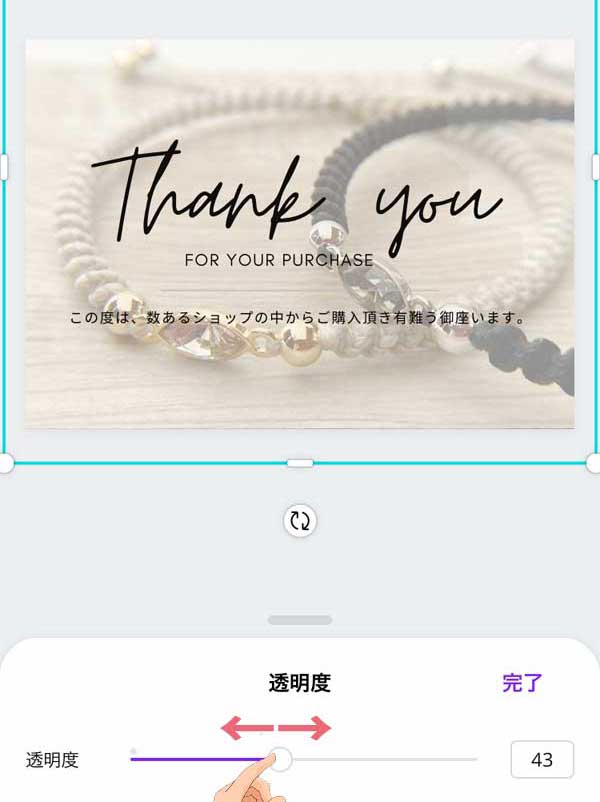
写真が濃くて文字が見にくいため、
写真の透明度を調整します。
下部分のメニューから透明度を
クリックして下さい。


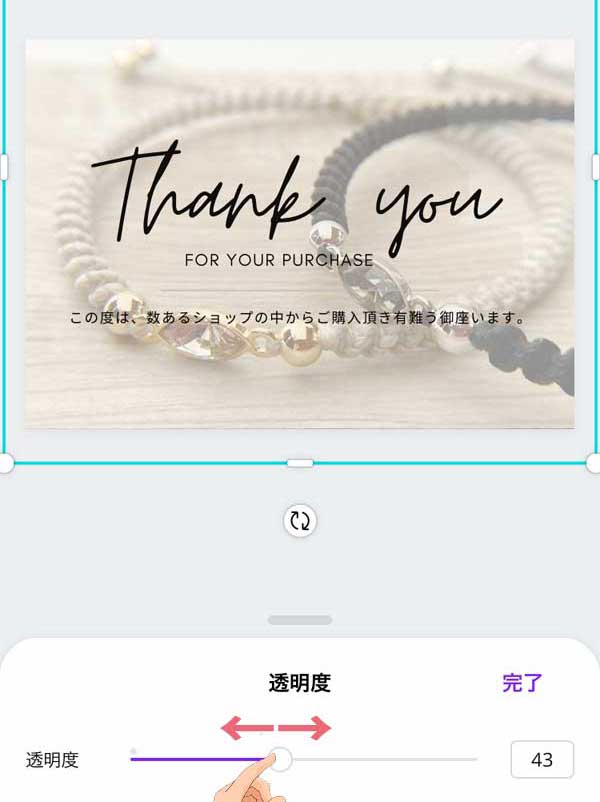
左右に写真透明度をスライドさせて、
文字が見えやすい様に調整します。


イイ感じに調整したら、
できたカードをスマホ本体に
保存(ダウンロード)します。
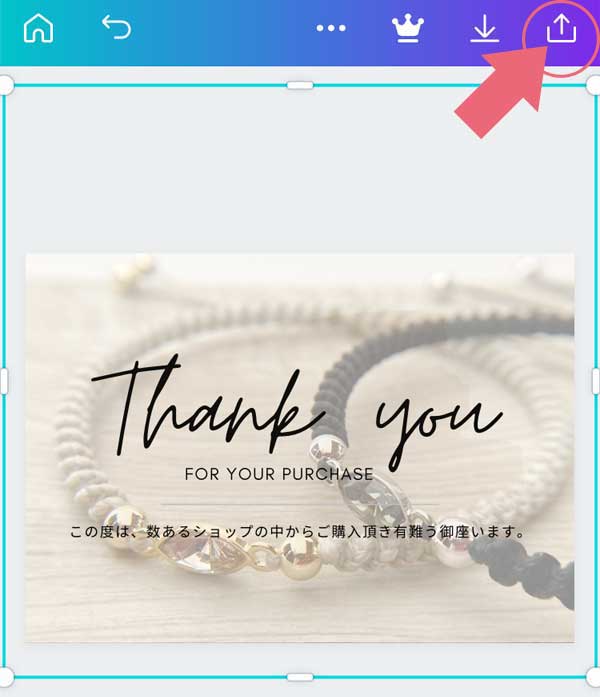
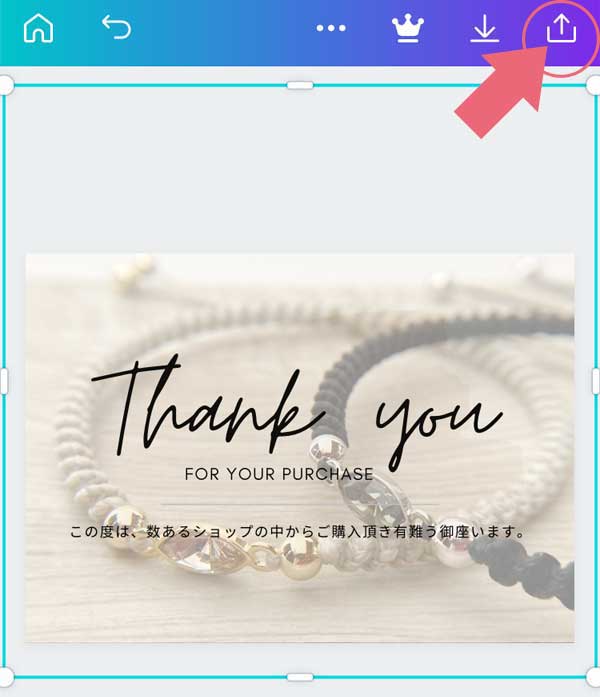
上部の丸で囲ったマークをクリック。


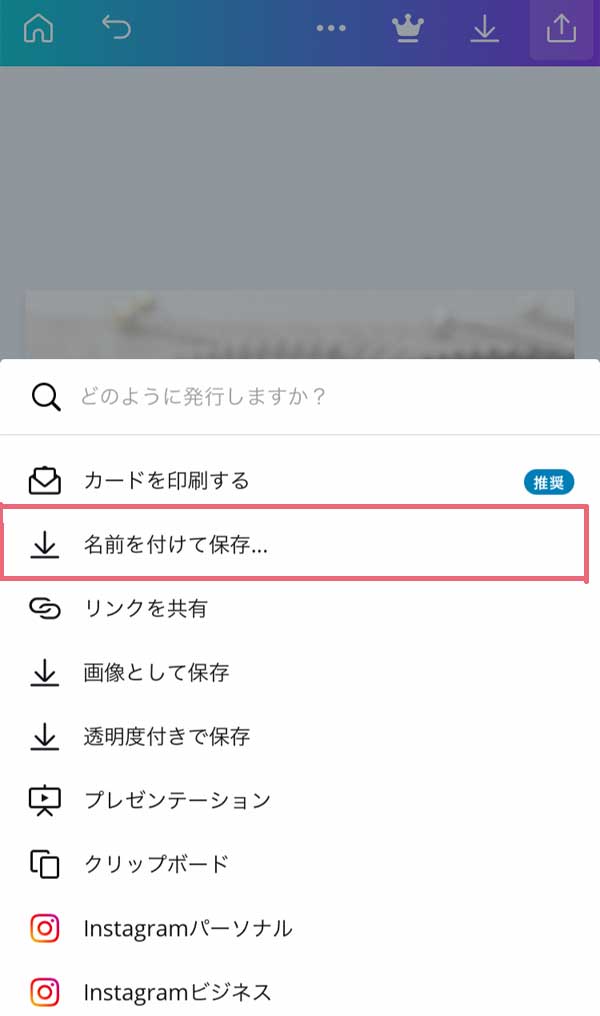
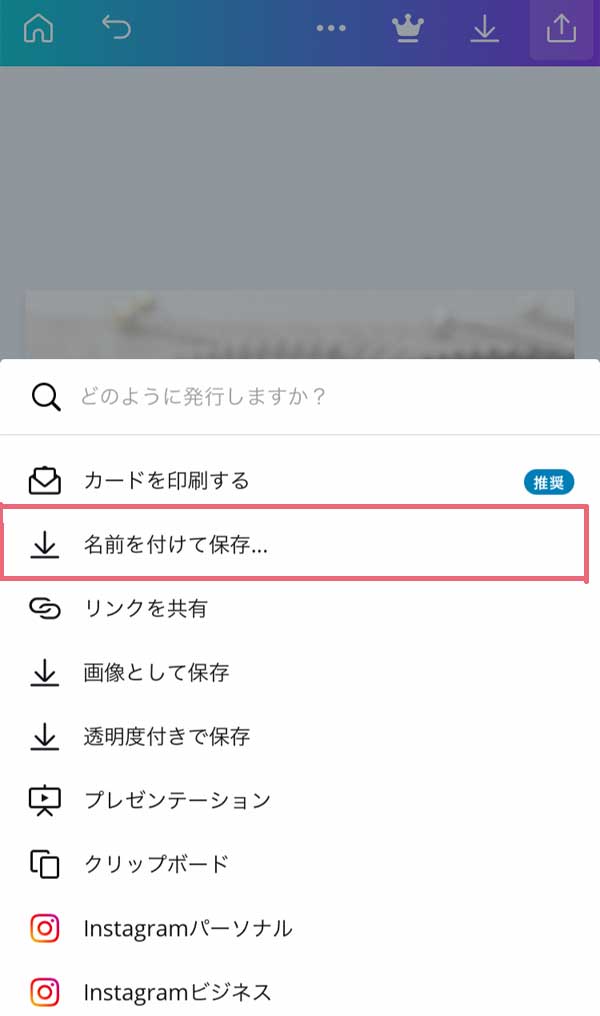
下から出てきたメニューから
「名前をつけて保存」を選択。
画像で保存を選択してもOKです。


丸で囲った部分をクリックし
画像(PNG)を選択します。
選択し終わったら一番下の
ダウンロードをクリック
名前を付けて保存を選択すると、色々な形式で保存できます。
(今回はあえて名前をつけて保存にしました。)




スマホに保存された
データーを確認すると、
綺麗な画像で保存されています。





次は、Canvaで作った画像のプリント方法を3パターン紹介します!
Canvaのデーターをプリントする4つの方法
Canvaのデーターを
印刷(プリント)する方法は4つ。
- コンビニでプリント
- Canva内の印刷を利用
- ラクスル(業者)で印刷
- 自宅のプリンターで印刷
コンビニプリント
先ほど作ったカードデーターを
A4サイズに並べて配置します。



A4に配置するとカードが
一度に8枚プリントできます。
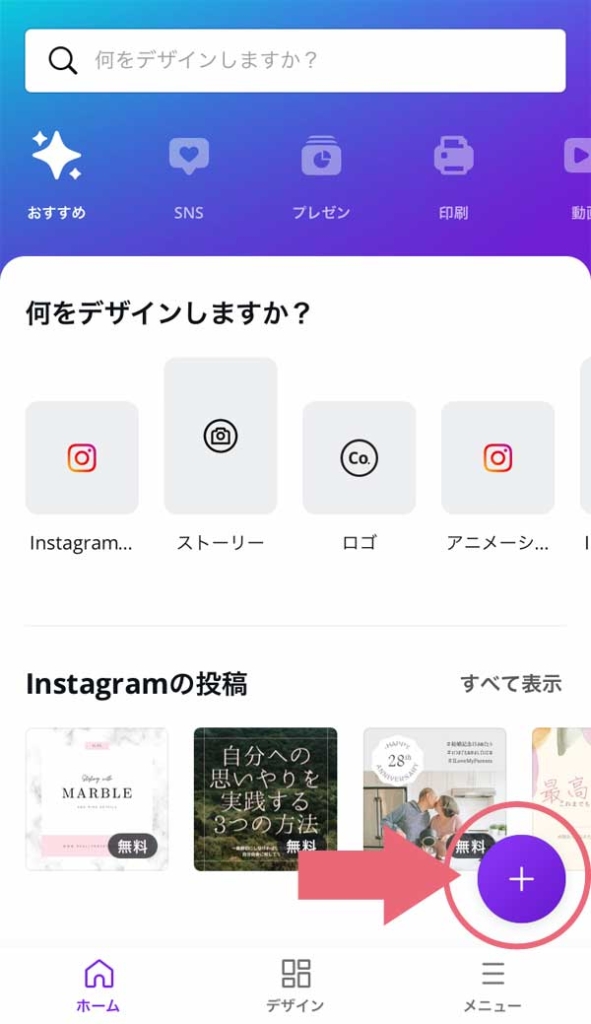
ホームに戻り、右下にある+をクリックします。


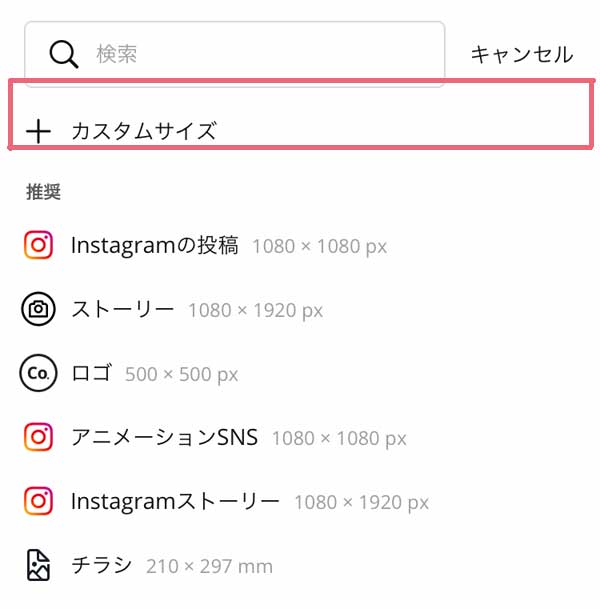
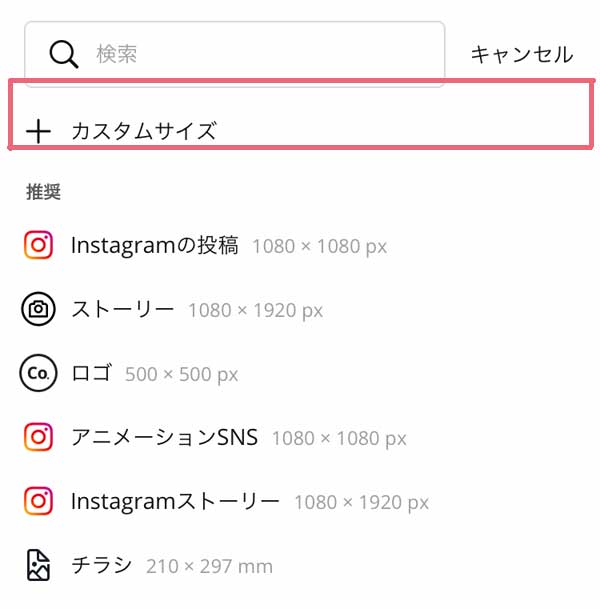
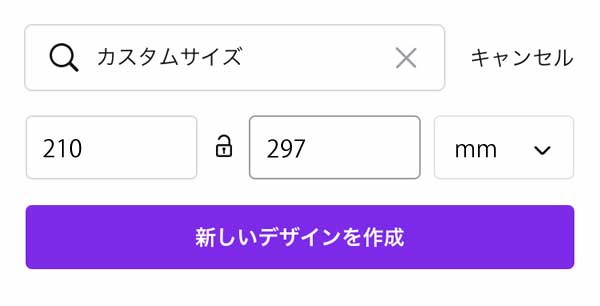
カスタムをクリックして
プリントしたい用紙サイズを決めます。


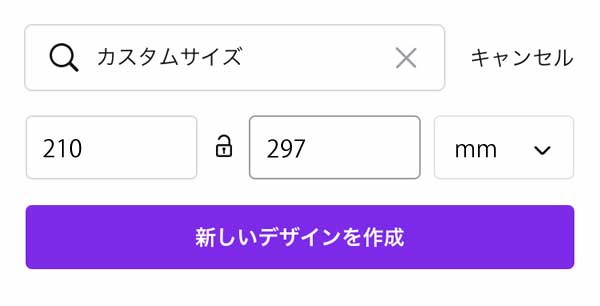
今回は一般的な用紙サイズA4は
サイズ210mm×297mmと入力します。
(サイズ単位に気を付けてね!)


白い台紙が表示されたら、左下の+をクリックします。


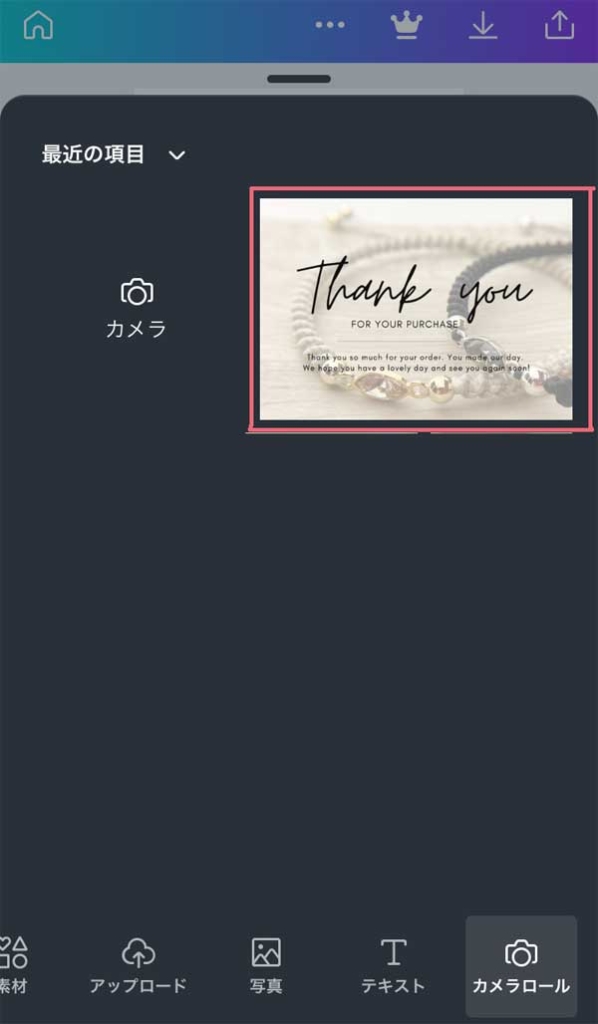
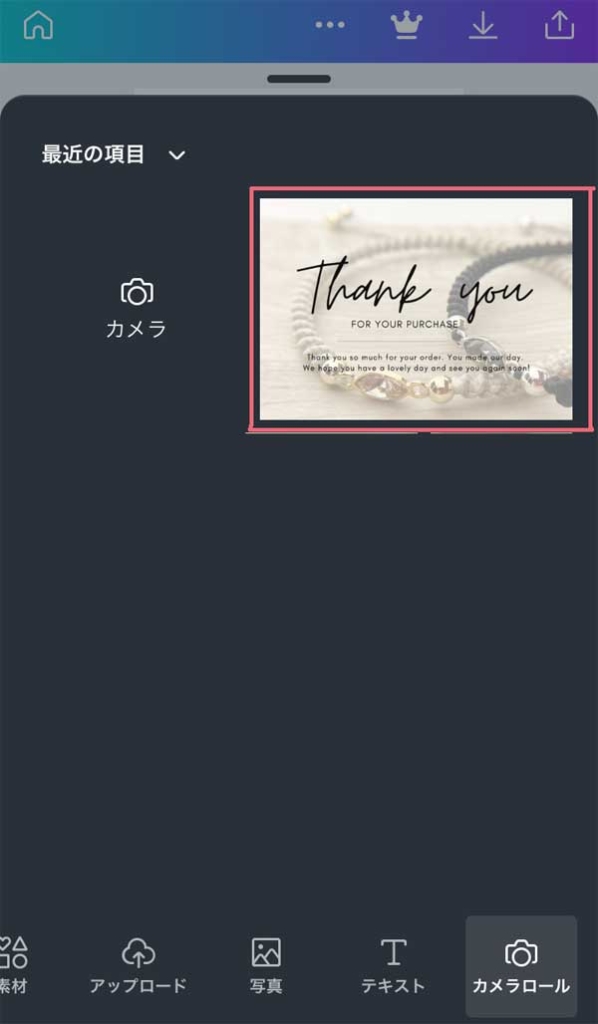
下の部分からカメラロールをクリックすると
スマホ本体に保存されている
画像が表示されます。


先ほどのカードの画像を
クリックして台紙に挿入します。


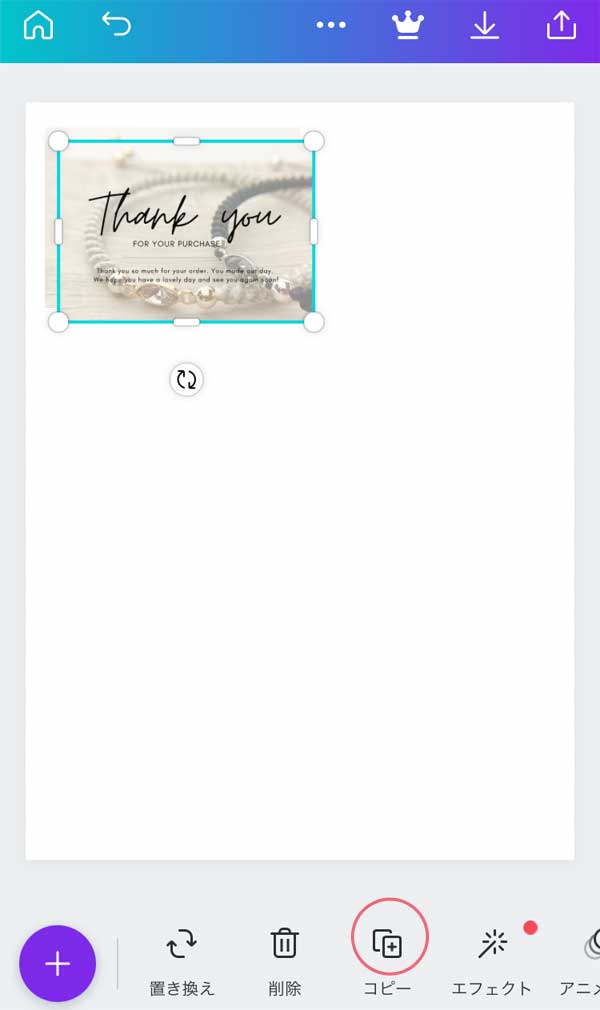
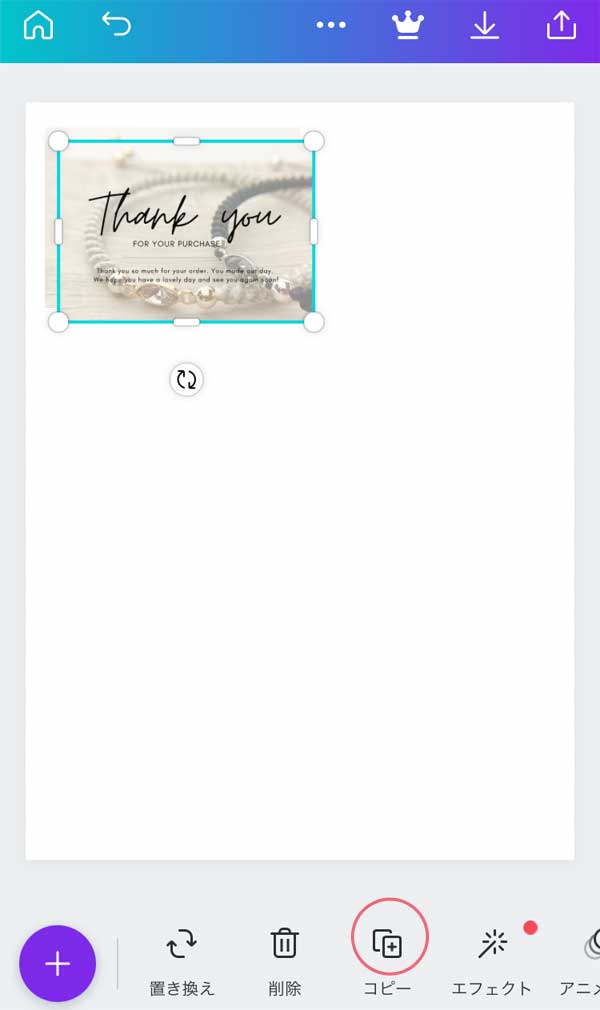
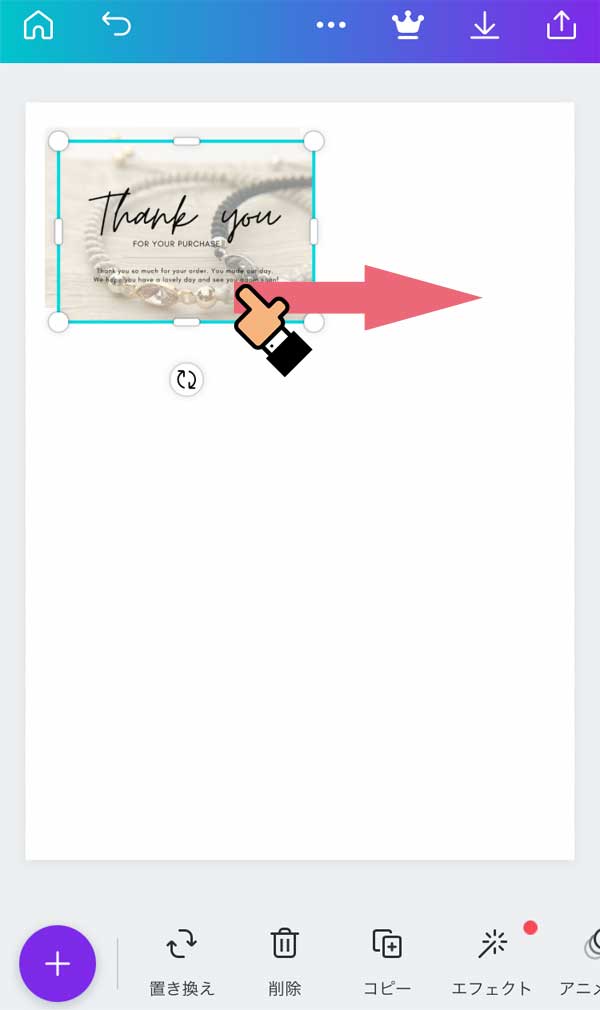
1枚目のカードが挿入されたら、
下のバーにある「コピー」をクリック。
クリックすると、画像が一枚ポンと
元の画像の上にコピーされます。


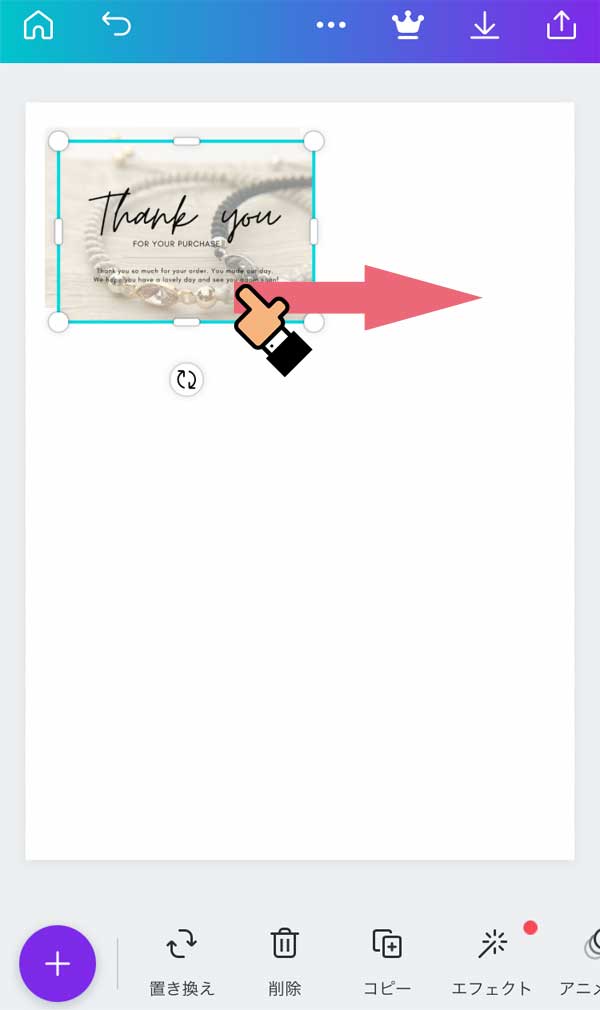
コピーされた画像を指でスライドさせて、
並べていきましょう。


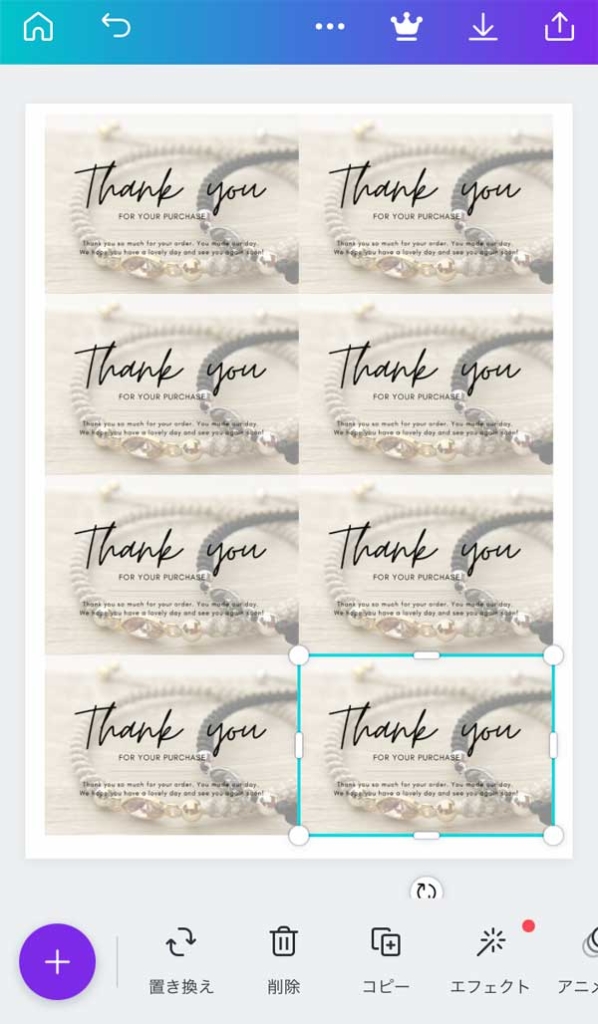
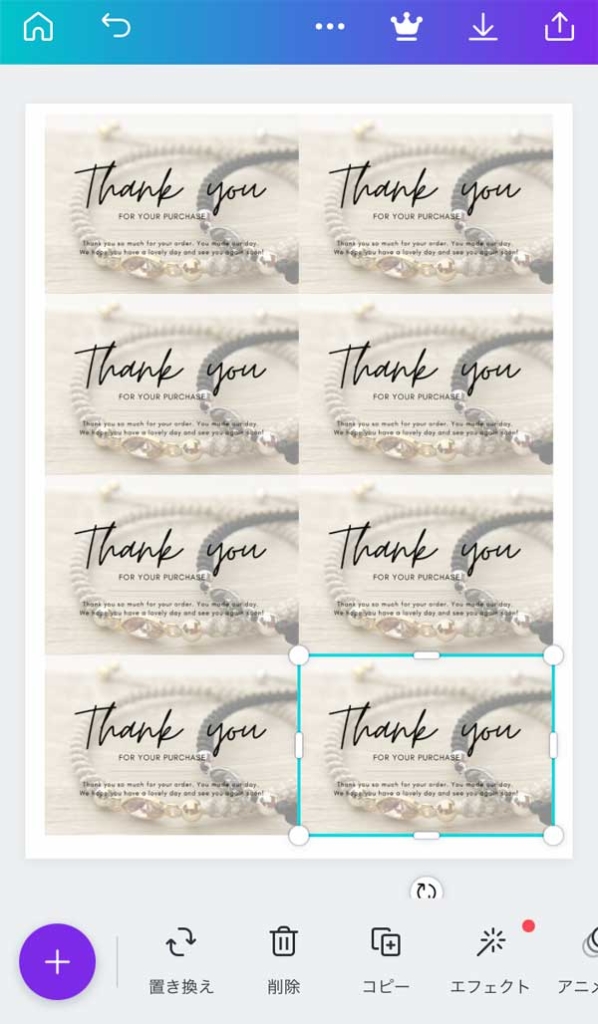
これを繰り返して並べると、
次の様になります。


JPGで保存してプリントすると、
文字や写真がボケてしまう可能性があります💦
ぼけを防ぐためには
必ずPDF(印刷)で保存してね。
詳細はこちらの記事を
参考に操作してくださいね。




各、コンビニ会社によって操作方法が異なりますので詳細のリンク先と動画を紹介します。
セブンイレブン


ローソン・ファミマ
Canva内の印刷を利用


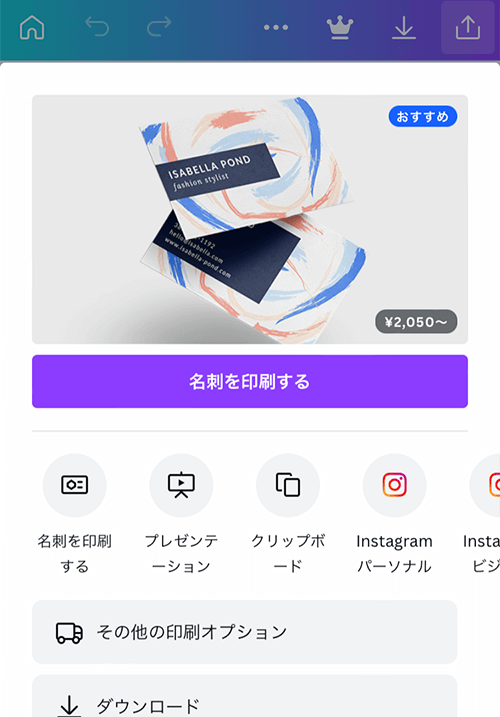
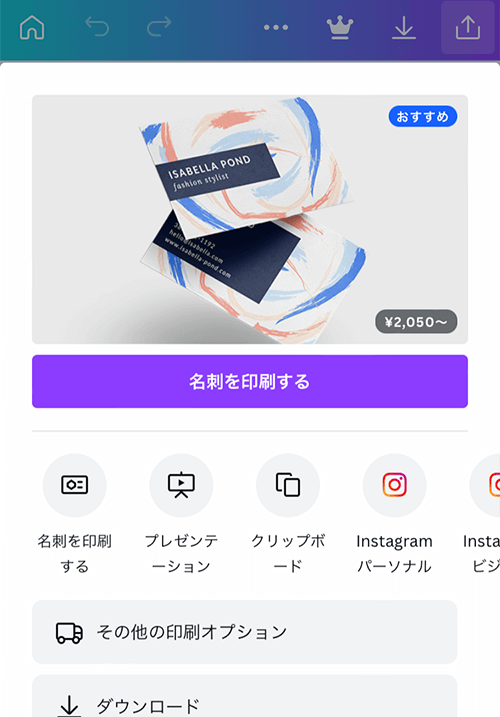
Canva内で名刺のデーターが
完成すると画面上部に名刺を印刷する
というボタンが出てきます。
このボタンをクリックして
内容に沿って確認し
最後に発送先などの情報を
入力するだけで
原稿を入稿する手間もなく
とっても簡単に印刷を依頼する
ことができます。
内容確認中でも
修正したりすることが可能なので
安心して操作を進めることができます。
簡単操作のCanva内で
全てが完了してしまえるのは
とても便利です。



面倒な操作は苦手だけど、高品質な印刷を希望する方にとっては、とても便利に使えるCanvaの機能ですね。
ラクスルで印刷
名刺・ショップカード・チラシなど
コピー機より品質が良い物を
求める方にはラクスルがオススメです。
100枚ワンコインで
注文できる価格も魅力的!



納期に余裕があるなら、ワンコインで印刷可能。両面カラー印刷で1枚あたり約4.9円~印刷できますよ!
ラクスルで印刷する場合
ショップカードの場合でも
名刺のテンプレートを選びます。





必ず名刺のテンプレートを選んでね!他のテンプレートだとサイズが合わないので、見切れたり、変な余白が出来てしまいます💦
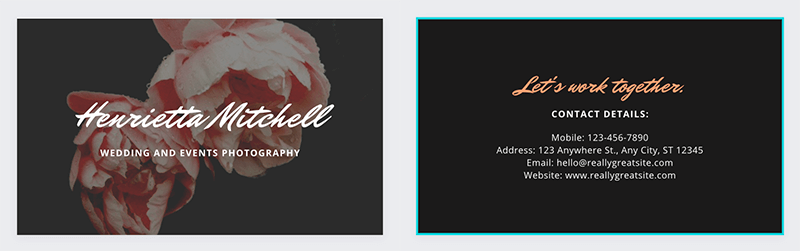
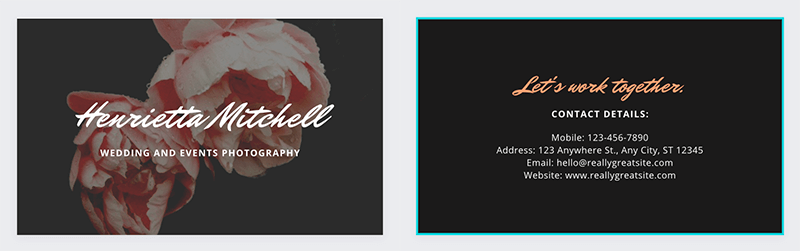
今回、私が選んだのは
こちらのテンプレートです。


ブログ前半で
Canvaテンプレートを使った
作り方を参考にして
背景写真をオリジナル写真に変更
文字を入れなおして
完成した名刺がこちらです。





次は出来上がった名刺デザインを保存する方法です。さっきとは、ちょっと違うので気を付けてね!


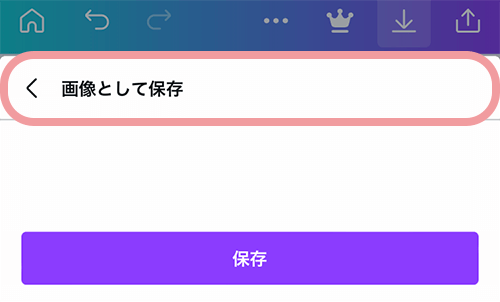
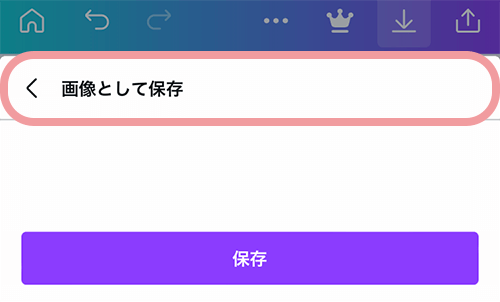
このマークをクリックすると
下の画面が開くので
画像として保存をクリックします。





一番下の青紫ボタンの保存は印刷用に保存されないから、必ずピンク枠で囲った部分をクリックしてね。


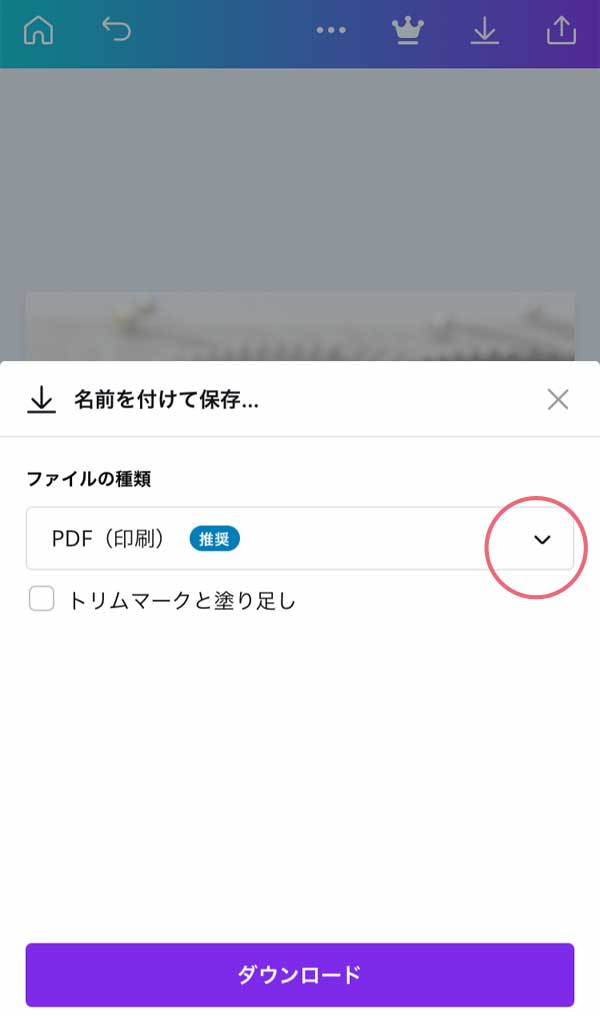
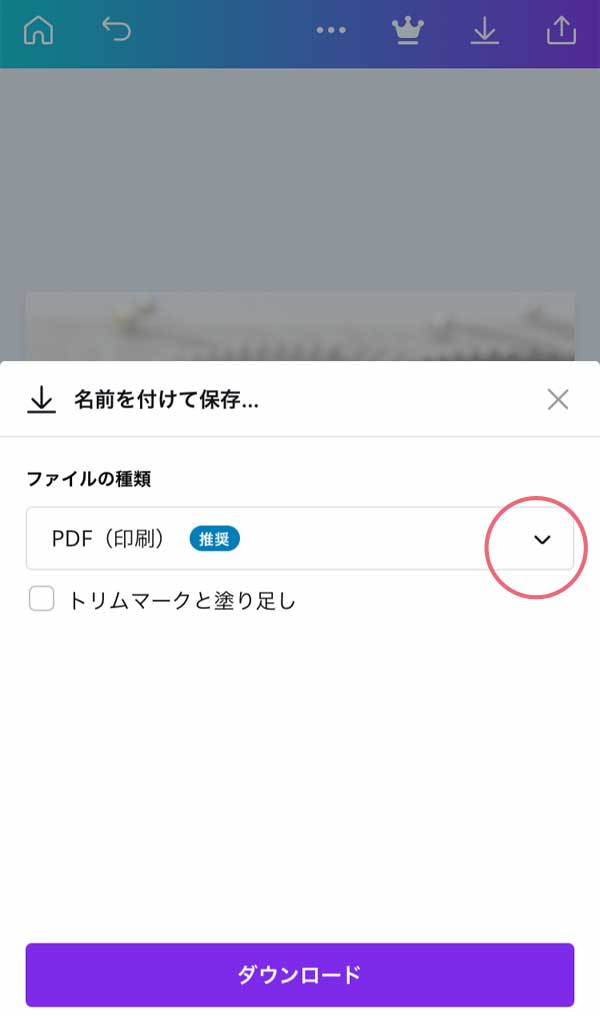
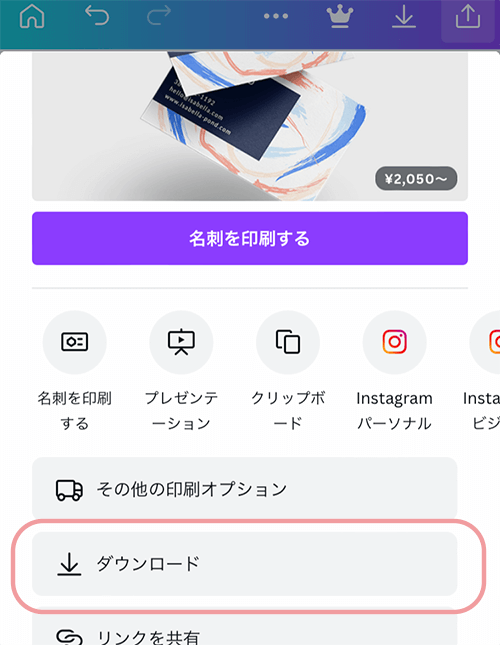
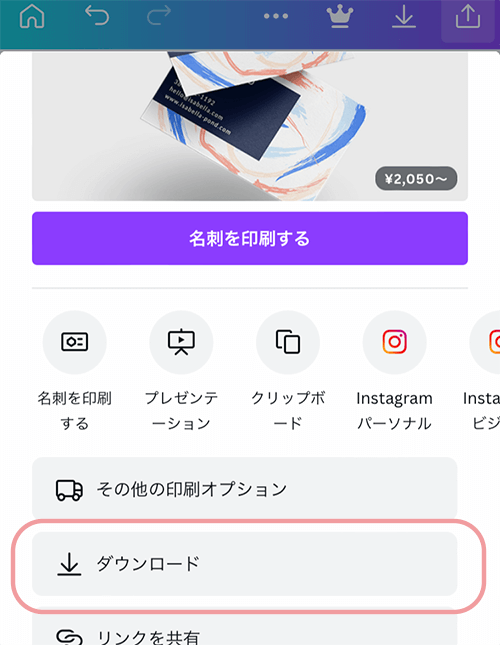
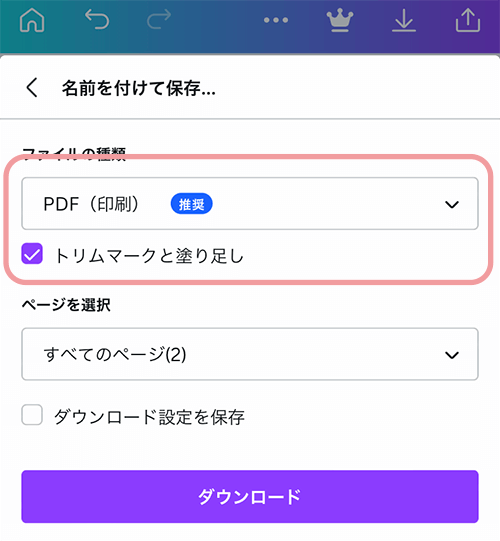
次はダウンロードの部分を
クリックしてください。





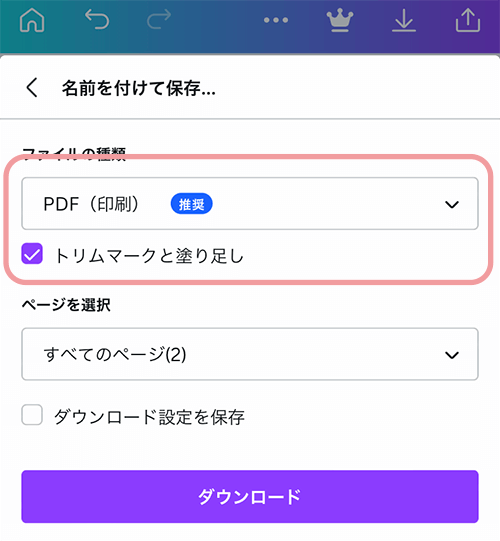
ファイルの種類は必ず「PDF(印刷)」を選び、すぐ下にある「トリムマークと塗り足し」にチェックを入れてダウンロードしてね!
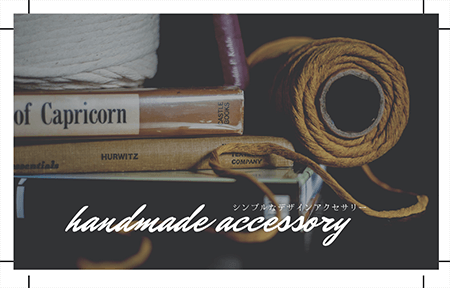
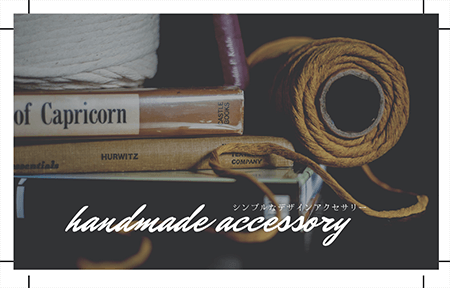
ダウンロードされたPDFをみると
このように四つ角にマークが
入ったデーターが保存されます。





このマークは断裁する位置の目印になるので、印刷する場合は必ず必要なんですよ。
ここまで出来たら、
ラクスルのサイト【PR】を開いて
データーを入稿し、到着を待つだけ!
自宅のプリンターで印刷
パソコンが無くても
プリンターを持っている場合は
プリンターの種類(機種)にもよりますが
自宅のプリンターで
印刷することも可能です。
自宅でプリントするなら
好きな紙にプリントできるので
より個性を引き出せますね。
印刷用データーの作り方は
コンビニプリントと同様です。



カットするのは面倒だけど、様々なカラー紙がある100均の紙を使えばコスト削減することも可能です!
ミシン目が入った用紙を
使用する場合は
それぞれのメーカーの作り方に
従ってCanvaで作ったデーターを
配置して印刷してくださいね。
まとめ
あらやるデザインものが簡単に作れて、
様々な形式に出力できるCanva。
センスに自信が無い方や
アプリに慣れない方でも
簡単にオシャレな物が完成!
無料でも十分使えますが、
よりオシャレなデザインや
写真素材を使いたい方には
Canvaproがおすすめです。
年賀状やチラシ・SNS用のコラージュ
様々なデザインが揃っていて便利!
普段、Photoshop(デザイン会社で使われるソフト)を使っている私ですが、
Canvaなら、
ちょっとした隙間時間や移動時間に
サクッとスマホで作れちゃうので
忙しい方にもおすすめです。
- Canva内で作成物が完結
- デザイナーのテンプレートが豊富
- 出力データーが写真から動画までOK
- カードなどは3分以内で簡単にできちゃう
- 素材・デザインに迷わないから時間を節約できる
といい事づくしのCanva。
デザイナーズテンプレートや
画像・書体など使い放題の
30日間無料お試しで
Canvaの良さをぜひ体験してみて下さい!